Xcode 3과 레오퍼드의 개발툴들을 잘 몰라서 설치 후 무엇이 추가되고 변경되었는지는 잘 모르겠습니다. 다만 Xcode와 Dashcode에서 차이점을 발견할 수 있었습니다.
1. Xcode
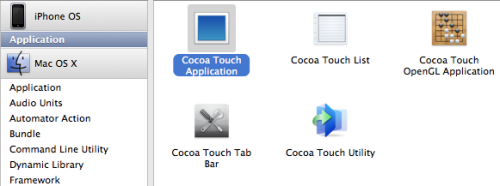
그러고 보니 아직 Xcode 3에서 한번도 New Project를 실행해 본적이 없었습니다. 그렇지만 아래의 iPhone OS란 메뉴가 SDK 설치로 새로 생겼을 것으로 짐작은 됩니다.

이름을 보니까 아이폰 SDK에서 사용하는 Cocoa는 'Cocoa Touch'로 부르는 것 같습니다. 일단 'Cocoa Touch Application'을 선택하고 프로젝트를 만들어 보았습니다.

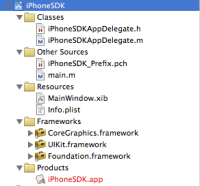
기존 Cocoa 프로젝트에서 볼 수 있었던 파일들도 보이고 iPhoneSDKAppDelegate 클래스와 MainWindow.xib와 몇개의 프레임워크등 새로 추가된 부분들도 보입니다.
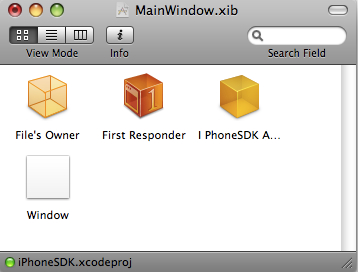
NIB Files가 비어 있어 순간 인터페이스빌더를 지원하지 않는가 생각했는데 MainWindow.xib를 더블클릭하니 인터페이스 빌더를 볼 수 있었습니다. nib의 n이 NeXTSTEP을 의미하는 것으로 알고 있는데 xib의 x가 OS X를 의미하는지는 모르겠습니다. (나중에 OS X 어플리케이션으로 만들어 봐도 nib 파일 대신 xib가 생겼습니다. 이 부분은 Xcode 3에서 변경된 것 같습니다.)

우측에 생략된 전체 이름은 'I PhoneSDK App Delegate' 입니다.

몇개 끌고 와서 윈도우에 배치를 해 보았습니다. 실제 구현은 아직 모르기 때문에 무조건 빌드를 하고 실행을 해 보았습니다.

아래의 좌측은 인터페이스 빌더에서 작업한 모습이고 우측은 빌드 후에 아이폰 시뮬레이터에서 실행된 모습니다.

자동으로 생성된 코드들은 아래와 같습니다. main에 추가 된것은 UIApplicationMain에 대한 호출입니다. 실제 작업은 그 이름과 같이 AppDelegate 클래스에서 수행해야 하는 것 같습니다. 아마 UIKit이 아이폰의 핵심 프래임워크 같습니다.
main.m
#import <UIKit/UIKit.h>
int main(int argc, char *argv[]) {
NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init];
int retVal = UIApplicationMain(argc, argv, nil, nil);
[pool release];
return retVal;
}
int main(int argc, char *argv[]) {
NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init];
int retVal = UIApplicationMain(argc, argv, nil, nil);
[pool release];
return retVal;
}
iPhoneSDKAppDelegate.h
#import <UIKit/UIKit.h>
@interface iPhoneSDKAppDelegate : NSObject <UIApplicationDelegate> {
IBOutlet UIWindow *window;
}
@property (nonatomic, retain) UIWindow *window;
@end
@interface iPhoneSDKAppDelegate : NSObject <UIApplicationDelegate> {
IBOutlet UIWindow *window;
}
@property (nonatomic, retain) UIWindow *window;
@end
iPhoneSDKAppDelegate.m
#import "iPhoneSDKAppDelegate.h"
@implementation iPhoneSDKAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after app launch
}
- (void)dealloc {
[window release];
[super dealloc];
}
@end
@implementation iPhoneSDKAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after app launch
}
- (void)dealloc {
[window release];
[super dealloc];
}
@end
2. Dashcode
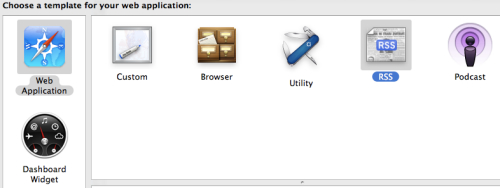
혹시나 하는 마음에 Dashcode도 실행해 보았습니다. 아래와 같이 New Project에서 Web Application이란 추가된 항목이 있었습니다.

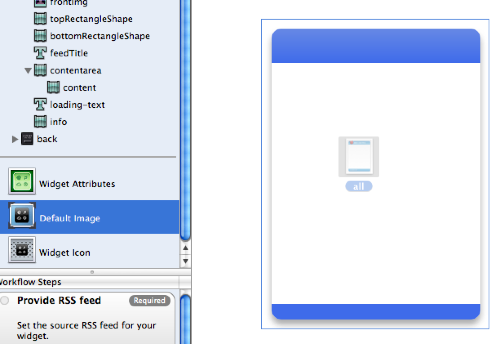
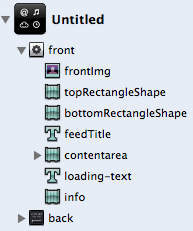
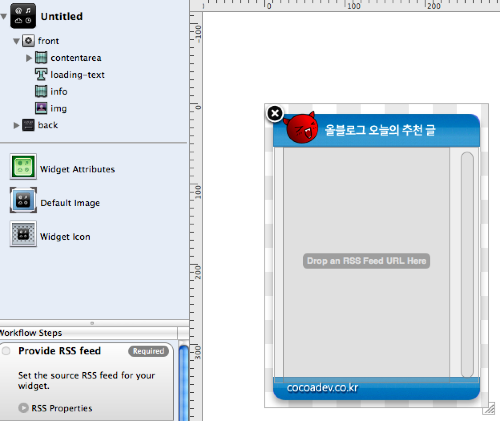
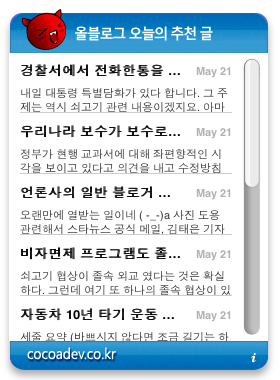
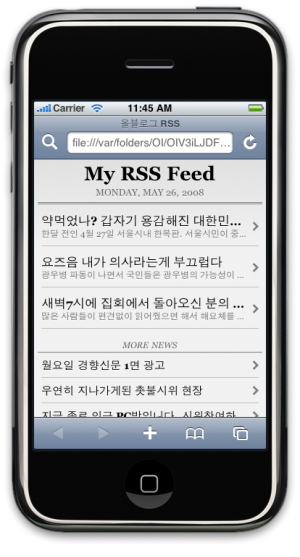
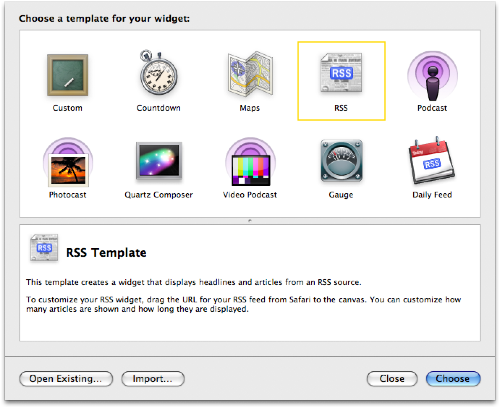
이전 포스팅에서 한번 보았던 RSS를 선택하고 새 프로젝트를 만들었습니다. 이전과 동일하게 속성의 Feed URL에 올블로그 주소만 입력하고 실행해 보았습니다. 아래와 같이 시뮬레이터가 실행되었습니다.

아직 Xcode 3도 모르고 간만 본 상태에서 조금 이른 생각 같지만 iPhone에서의 개발은 기존의 다른 모바일 플랫폼 보다 쉬운 것 같습니다. 신경써야 될 폰이 아이폰 딱 하나인 것도 개발자 입장에선 편할 것 같고요. 개발자료들도 ADC에 충분한 것 같으니 많은 어플리케이션들이 나올 것 같습니다.
SDK와 툴들을 대충 둘러 보면서 느낀 첫번째 생각은 우리나라에 나오기만 하면 꼭 아이폰을 사야 겠다는 것이었습니다. 비록 에뮬 환경에서 일부분만 본 아이폰이지만 화면과 UI가 환상이었습니다. 에뮬레이터로 핸드폰 뽐뿌 받기는 처음이었습니다.
'iOS' 카테고리의 다른 글
| iPhone 어플리케이션 아이콘 설정 (8) | 2008.09.11 |
|---|---|
| iPhone용 바이오리듬 어플리케이션 만들기 (2-2) (14) | 2008.09.10 |
| iPhone용 바이오리듬 어플리케이션 만들기 (2-1) (8) | 2008.09.09 |
| iPhone용 바이오리듬 어플리케이션 만들기 (1) (27) | 2008.09.04 |
| iPhone SDK 발표 (4) | 2008.03.08 |







 invalid-file
invalid-file