오늘 오전에 유프리에 관련된 포스트를 보았습니다. 관련된 글을 읽다 아래와 같은 내용을 보았습니다.
제가 못 찾은 것인지 사이트 어디에서도 개발자 버젼은 찾을 수가 없었습니다. 그래서 일반 사용자 버젼인 YouFREE 베이직을 다운 받았습니다. 다운로드 받은 압축 파일을 풀다 보니 *.dll, *.exe 파일들이 보이더군요. 확인을 해봤었어야 했는데 윈도우즈 전용이었습니다.
다시 비스타에서 다운로드 받아서 설치를 해 보았습니다. 아파치와 MySQL에서 사용하는 포트를 현재 다른 프로그램에서 사용중이라고 정상적인 실행이 안된다고 메시지가 나왔습니다.(사용하는 프로그램 없는데...) etri 사이트에 가서 보니 비스타와 리눅스는 아직 지원하지 않는다는 내용을 보고 지웠습니다.
내용을 자세히 읽어 보지 않아서 그런지, 관련 사이트의 글들을 보고는 뭐하는 프로그램인지 정확히 모르겠네요. 아쉬움에 플렉스라도 깔아 보자라는 생각으로 아도비 사이트에서 다운로드 받고 설치해 보았습니다.
30일 사용 가능한 무료 버젼을 다운로드 받았는데, 사이트에서 가격을 보니 249달러 였습니다. 설치는 쉽게 되고 튜토리얼중 하나를 따라해 보았습니다. 막연히 플랙스는 플래쉬와 유사한 것으로 생각했었는데 일단 처음 본 모습과 언어는 제 생각과 틀렸습니다. 통합개발툴은 이클립스를 기반으로 만들어진 것 같습니다.

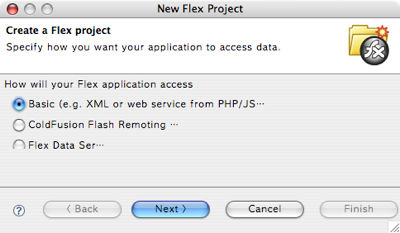
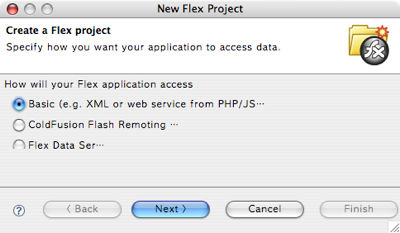
튜토리얼 내용을 보면서 New/Flex Project를 클릭했습니다. 뭔지 모르지만 Basic을 선택하고 Next를 클릭했습니다. 그리고 프로젝트명에 Test를 입력하고 Finish를 클릭했습니다.

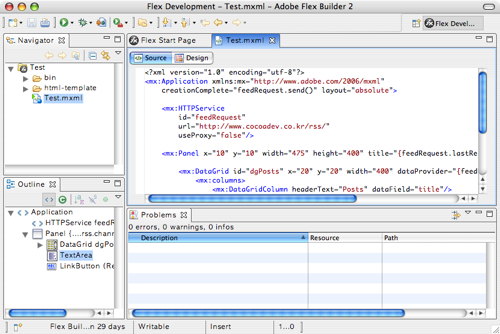
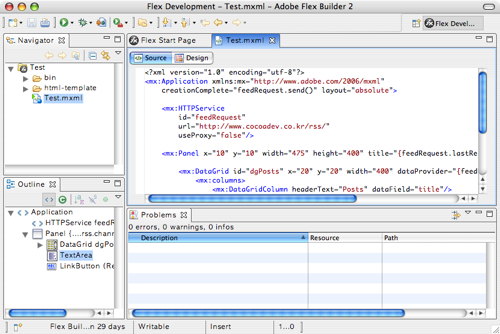
그 후 소스파일 편집에 튜토리얼에서 본 내용중 블로그 주소만 제 블로그의 RSS 주소로 변경하였습니다.
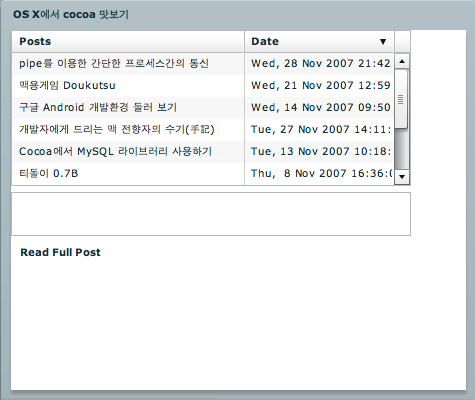
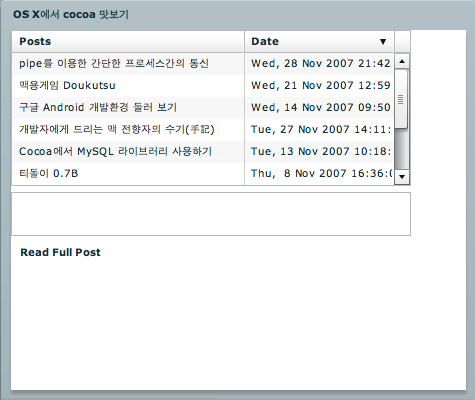
그리고 실행하니 아래와 같이 파이어폭스에서 실행되었습니다.

제가 아는 한에서는 가장 단시간에 만든 RSS 리더기입니다. 브라우져에서 HTML 소스를 보니 아래와 같았습니다.
swf 파일로 봐서는 플래쉬와 무관한 것 같지는 않습니다. 아직은 정확히 플랙스가 무엇인지 어떻게 돌아 가는 것인지 알지도 못하지만 흥미있는 툴 같습니다. 다만 공짜였으면...
유프리가 웹기반이고 etri에서 만들었단 말 때문에 맥에서 실행되는 개발툴이 우리나라에서 나온줄 알고 많은 기대를 했었는데, 아직은 윈도우즈 전용이라 다소 아쉽습니다. 곧 리눅스도 지원한다고 하는데 하는 김에 맥까지 바라는 것은 욕심이겠죠?
ETRI는 유프리를 공개SW로 배포하여 자신이 필요한 각종 SW를 사용자가 직접 개발할 수 있게 유도하고 유프리 센터를 통해 배포하여 공개SW의 활성화에 기여할 수 있을 것이라고 기대했다.내용 중 "사용자가 직접 개발"이란 문구를 보고 바로 사이트로 가 보았습니다. 웹 주소가 http://www.youfree.or.kr/flex/로 뒤에 flex가 눈에 확 들어 오더군요. 아~ 아도비의 플렉스를 이용한 기술인가 보다 하고 많은 기대를 하였습니다.
제가 못 찾은 것인지 사이트 어디에서도 개발자 버젼은 찾을 수가 없었습니다. 그래서 일반 사용자 버젼인 YouFREE 베이직을 다운 받았습니다. 다운로드 받은 압축 파일을 풀다 보니 *.dll, *.exe 파일들이 보이더군요. 확인을 해봤었어야 했는데 윈도우즈 전용이었습니다.
다시 비스타에서 다운로드 받아서 설치를 해 보았습니다. 아파치와 MySQL에서 사용하는 포트를 현재 다른 프로그램에서 사용중이라고 정상적인 실행이 안된다고 메시지가 나왔습니다.(사용하는 프로그램 없는데...) etri 사이트에 가서 보니 비스타와 리눅스는 아직 지원하지 않는다는 내용을 보고 지웠습니다.
내용을 자세히 읽어 보지 않아서 그런지, 관련 사이트의 글들을 보고는 뭐하는 프로그램인지 정확히 모르겠네요. 아쉬움에 플렉스라도 깔아 보자라는 생각으로 아도비 사이트에서 다운로드 받고 설치해 보았습니다.
30일 사용 가능한 무료 버젼을 다운로드 받았는데, 사이트에서 가격을 보니 249달러 였습니다. 설치는 쉽게 되고 튜토리얼중 하나를 따라해 보았습니다. 막연히 플랙스는 플래쉬와 유사한 것으로 생각했었는데 일단 처음 본 모습과 언어는 제 생각과 틀렸습니다. 통합개발툴은 이클립스를 기반으로 만들어진 것 같습니다.

튜토리얼 내용을 보면서 New/Flex Project를 클릭했습니다. 뭔지 모르지만 Basic을 선택하고 Next를 클릭했습니다. 그리고 프로젝트명에 Test를 입력하고 Finish를 클릭했습니다.

그 후 소스파일 편집에 튜토리얼에서 본 내용중 블로그 주소만 제 블로그의 RSS 주소로 변경하였습니다.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
creationComplete="feedRequest.send()" layout="absolute">
<mx:HTTPService
id="feedRequest"
url="http://www.cocoadev.co.kr/rss/"
useProxy="false"/>
<mx:Panel x="10" y="10" width="475" height="400" title="{feedRequest.lastResult.rss.channel.title}">
<mx:DataGrid id="dgPosts" x="20" y="20" width="400" dataProvider="{feedRequest.lastResult.rss.channel.item}">
<mx:columns>
<mx:DataGridColumn headerText="Posts" dataField="title"/>
<mx:DataGridColumn headerText="Date" dataField="pubDate" width="150"/>
</mx:columns>
</mx:DataGrid>
<mx:TextArea x="20" y="175" width="400"/>
<mx:LinkButton x="20" y="225" label="Read Full Post"/>
</mx:Panel>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
creationComplete="feedRequest.send()" layout="absolute">
<mx:HTTPService
id="feedRequest"
url="http://www.cocoadev.co.kr/rss/"
useProxy="false"/>
<mx:Panel x="10" y="10" width="475" height="400" title="{feedRequest.lastResult.rss.channel.title}">
<mx:DataGrid id="dgPosts" x="20" y="20" width="400" dataProvider="{feedRequest.lastResult.rss.channel.item}">
<mx:columns>
<mx:DataGridColumn headerText="Posts" dataField="title"/>
<mx:DataGridColumn headerText="Date" dataField="pubDate" width="150"/>
</mx:columns>
</mx:DataGrid>
<mx:TextArea x="20" y="175" width="400"/>
<mx:LinkButton x="20" y="225" label="Read Full Post"/>
</mx:Panel>
</mx:Application>
그리고 실행하니 아래와 같이 파이어폭스에서 실행되었습니다.

제가 아는 한에서는 가장 단시간에 만든 RSS 리더기입니다. 브라우져에서 HTML 소스를 보니 아래와 같았습니다.
<!-- saved from url=(0014)about:internet -->
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="AC_OETags.js" language="javascript"></script>
<style>
body { margin: 0px; overflow:hidden }
</style>
<script language="JavaScript" type="text/javascript">
<!--
// -----------------------------------------------------------------------------
// Globals
// Major version of Flash required
var requiredMajorVersion = 9;
// Minor version of Flash required
var requiredMinorVersion = 0;
// Minor version of Flash required
var requiredRevision = 0;
// -----------------------------------------------------------------------------
// -->
</script>
</head>
<body scroll="no">
<script language="JavaScript" type="text/javascript" src="history.js"></script>
<script language="JavaScript" type="text/javascript">
<!--
// Version check for the Flash Player that has the ability to start Player Product Install (6.0r65)
var hasProductInstall = DetectFlashVer(6, 0, 65);
// Version check based upon the values defined in globals
var hasRequestedVersion = DetectFlashVer(requiredMajorVersion, requiredMinorVersion, requiredRevision);
// Check to see if a player with Flash Product Install is available and the version does not meet the requirements for playback
if ( hasProductInstall && !hasRequestedVersion ) {
// MMdoctitle is the stored document.title value used by the installation process to close the window that started the process
// This is necessary in order to close browser windows that are still utilizing the older version of the player after installation has completed
// DO NOT MODIFY THE FOLLOWING FOUR LINES
// Location visited after installation is complete if installation is required
var MMPlayerType = (isIE == true) ? "ActiveX" : "PlugIn";
var MMredirectURL = window.location;
document.title = document.title.slice(0, 47) + " - Flash Player Installation";
var MMdoctitle = document.title;
AC_FL_RunContent(
"src", "playerProductInstall",
"FlashVars", "MMredirectURL="+MMredirectURL+'&MMplayerType='+MMPlayerType+'&MMdoctitle='+MMdoctitle+"",
"width", "100%",
"height", "100%",
"align", "middle",
"id", "Test",
"quality", "high",
"bgcolor", "#869ca7",
"name", "Test",
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else if (hasRequestedVersion) {
// if we've detected an acceptable version
// embed the Flash Content SWF when all tests are passed
AC_FL_RunContent(
"src", "Test",
"width", "100%",
"height", "100%",
"align", "middle",
"id", "Test",
"quality", "high",
"bgcolor", "#869ca7",
"name", "Test",
"flashvars",'historyUrl=history.htm%3F&lconid=' + lc_id + '',
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else { // flash is too old or we can't detect the plugin
var alternateContent = 'Alternate HTML content should be placed here. '
+ 'This content requires the Adobe Flash Player. '
+ '<a href=http://www.adobe.com/go/getflash/>Get Flash</a>';
document.write(alternateContent); // insert non-flash content
}
// -->
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="Test" width="100%" height="100%"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="Test.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#869ca7" />
<param name="allowScriptAccess" value="sameDomain" />
<embed src="Test.swf" quality="high" bgcolor="#869ca7"
width="100%" height="100%" name="Test" align="middle"
play="true"
loop="false"
quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer">
</embed>
</object>
</noscript>
<iframe name="_history" src="history.htm" frameborder="0" scrolling="no" width="22" height="0"></iframe>
</body>
</html>
swf 파일로 봐서는 플래쉬와 무관한 것 같지는 않습니다. 아직은 정확히 플랙스가 무엇인지 어떻게 돌아 가는 것인지 알지도 못하지만 흥미있는 툴 같습니다. 다만 공짜였으면...
유프리가 웹기반이고 etri에서 만들었단 말 때문에 맥에서 실행되는 개발툴이 우리나라에서 나온줄 알고 많은 기대를 했었는데, 아직은 윈도우즈 전용이라 다소 아쉽습니다. 곧 리눅스도 지원한다고 하는데 하는 김에 맥까지 바라는 것은 욕심이겠죠?
'개발 툴' 카테고리의 다른 글
| Java 교육용 프로그램 Greenfoot (0) | 2007.12.23 |
|---|---|
| Xcode에서 Flex - Hello World 작성 (0) | 2007.12.12 |
| 구글 Android 개발환경 둘러 보기 (8) | 2007.11.14 |
| 리얼베이직 간단한 사용기 (0) | 2007.08.30 |
| Squeak의 다른 버젼(?) Scratch (8) | 2007.07.01 |


















