
1. 에니메이션
1) 스프라이트 추가

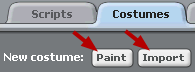
페인트 에디터를 이용하여 직접 그릴 경우에는 [Paint] 버튼을 클릭하고 기존의 이미지에서 불러 올 경우에는 [Import] 버튼을 클릭합니다. 아래의 압축 파일을 다운로드 받으시면 이 예제에서 사용한 2개의 우주선 이미지를 사용할 수 있습니다.

2) 기준점 설정

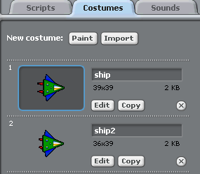
만약 페인트 에디터를 사용하여 직접 그리거나 다른 이미지를 불러 왔다면, 이름을 더블클릭하여 좌측과 같이 커스툼 이름을 변경하여 줍니다.
좌측을 보시면 39X39와 36X39로 두개의 이미지 크기가 다릅니다. 이는 번갈아 보여주는 에니메이션시 두개의 우주선의 위치가 바뀌어 보일 수 있습니다.

이와 같이 크기가 틀린 커스툼들을 보여줄 경우에는 위치를 보정하기 위해 기준점을 설정합니다. 기준점은 페인트 에디터에서 설정할 수 있습니다. 커스텀 영역내에 있는 [Edit] 버튼을 클릭하여 페인트 에디터를 실행합니다.

이제 크기가 다른 이미지가 번갈아 가며 보여지더라도 정확한 위치에서 흔들림 없이 불꽃의 길이만 변경됩니다.
3) 스크립트

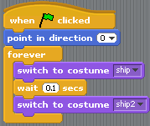
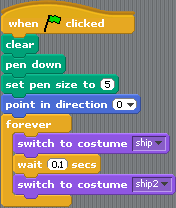
[When flag Clicked] 사용자가 시작 버튼을 클릭하면 연결된 명령들이 실행됩니다.
[point in direction [0]] 우주선의 초기 방향을 위로 향하도록 합니다. 방향에 대한 설명은 아래에서 다시 하겠습니다.
[forever] forever내의 명령들은 프로젝트가 실행되는 동안 무한으로 반복되어 실행됩니다.
[switch to costume [sihp]] 모양을 ship 커스툼으로 변경합니다.
[wait [0.1] secs] ship 커스텀 모양을 0.1초 유지하도록 합니다.
[switch to costume [sihp2]] 모양을 ship2 커스툼으로 변경합니다.
이제 깃발 버튼을 클릭하여 프로젝트를 실행 하고 에니메이션이 되는지 확인합니다.
2. 이동

[when [up arrow] key pressd]
위 방향키가 클릭되었을 때 연결된 블럭들이 실행됩니다.
[change y by [10]]
현재 y 좌표에 10을 더합니다. y의 수가 클수록 위로 이동합니다.
[point in direction [0]]
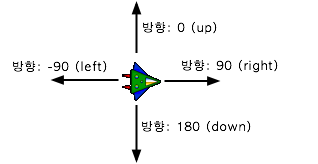
주어진 각도로 이미지를 회전합니다. 이미지 회전 위치는 아래와 같습니다.
다른 방향키도 위와 같은 방법으로 설정된 방향으로 방향을 바꾸고 이동하도록 되어 있습니다.

위: 0
아래:180
좌측:-90
우측:90
3. 선 그리기

[clear] 펜으로 그려진 선들을 모두 지웁니다.
[pen down] 해당 스프라이트가 이동 시에 현재 스프라이트 위치에 선을 그리도록 설정합니다.
[set pen size to [5]] 선 굵기로 5로 설정합니다.
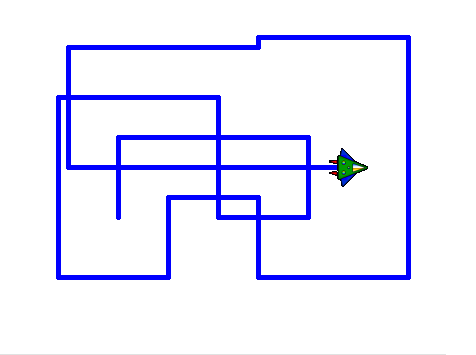
이제 실행하여 보면 아래와 같이 우주선의 이동경로를 따라 지정된 선이 그려지는 것을 확인할 수 있습니다.

'프로그래밍 강좌 > 스크래치' 카테고리의 다른 글
| 3.7 [초급] 다트 게임 (0) | 2008.02.12 |
|---|---|
| 3.6 [초급] 페인터 (0) | 2008.02.11 |
| 3.4 [초급] 춤추는 댄서 (0) | 2008.01.25 |
| 3.3 [초급] 스크래치 사이트에서 공유하기 (3) | 2008.01.22 |
| 3.2 [초급] MP3 연주기 만들기 (2) | 2008.01.21 |




 invalid-file
invalid-file













