
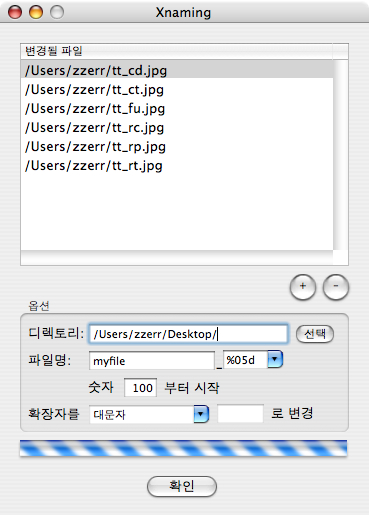
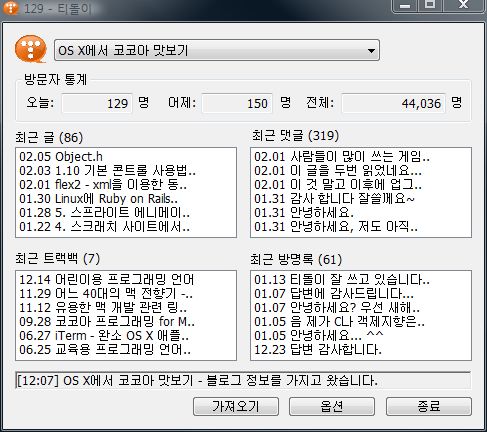
사용 방법은 간단합니다. 좌측 하단의 [+] 버튼을 클릭하여 통합할 파일을 등록 한 후에 [Save] 버튼을 클릭하여 저장합니다.

* txt
6-1.png|0|968
9-1.png|968|1965
8-1.png|1965|2939
5-1.png|2939|3840
3-1.png|3840|4821
0-1.png|4821|5749
각 파일들은 '\n'으로 구분되면 파일 정보들은 '|'를 구분자로 저장이 됩니다. 읽어올 시에는 마지막의 '\n'를 삭제하셔야 합니다.9-1.png|968|1965
8-1.png|1965|2939
5-1.png|2939|3840
3-1.png|3840|4821
0-1.png|4821|5749
* xml
<?xml version="1.0" encoding="utf-8"?>
<Files>
<FileEntry>
<name>6-1.png</name>
<start>0</start>
<end>968</end>
</FileEntry>
<FileEntry>
<name>9-1.png</name>
<start>968</start>
<end>1965</end>
</FileEntry>
<FileEntry>
<name>8-1.png</name>
<start>1965</start>
<end>2939</end>
</FileEntry>
<FileEntry>
<name>5-1.png</name>
<start>2939</start>
<end>3840</end>
</FileEntry>
<FileEntry>
<name>3-1.png</name>
<start>3840</start>
<end>4821</end>
</FileEntry>
<FileEntry>
<name>0-1.png</name>
<start>4821</start>
<end>5749</end>
</FileEntry>
</Files>
<Files>
<FileEntry>
<name>6-1.png</name>
<start>0</start>
<end>968</end>
</FileEntry>
<FileEntry>
<name>9-1.png</name>
<start>968</start>
<end>1965</end>
</FileEntry>
<FileEntry>
<name>8-1.png</name>
<start>1965</start>
<end>2939</end>
</FileEntry>
<FileEntry>
<name>5-1.png</name>
<start>2939</start>
<end>3840</end>
</FileEntry>
<FileEntry>
<name>3-1.png</name>
<start>3840</start>
<end>4821</end>
</FileEntry>
<FileEntry>
<name>0-1.png</name>
<start>4821</start>
<end>5749</end>
</FileEntry>
</Files>
* sqlite3
files란 테이블에 name, start, end 필드 순으로 저장됩니다.
아이폰 어플에서는 UIImage나 AVAudioPlayer등 멀티미디어 파일에 관련된 오브젝트들은 대부분 NSData 타입을 지원하기 때문에 원하는 데이터를 쉽게 가져올 수 있습니다. 아래는 sqlite 타입으로 통합된 파일인 music.dat에서 abc.mp3 파일을 찾아내어 플레이하는 간단한 예입니다.
if (sqlite3_prepare_v2(sDB, "SELECT start, end FROM files WHERE name='abc.mp3'", -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
long start = sqlite3_column_int(statement, 0);
long end = sqlite3_column_int(statement, 1);
// 데이터 파일을 연다
NSFileHandle *file = [NSFileHandle fileHandleForReadingAtPath:
[[NSBundle mainBundle] pathForResource:@"music" ofType:@"dat"]];
// 시작위치만큼 파일 포인터 이동
[file seekToFileOffset:start];
// 원본파일 크기만큼 읽어온다
NSFileData *data = [file readDataOfLength:end - start];
[file closeFile];
// mp3 플레이
AVAudioPlayer *player = [[AVAudioPlayer alloc] initWithData:fileData error:&err];
[player play];
}
}
if (sqlite3_step(statement) == SQLITE_ROW) {
long start = sqlite3_column_int(statement, 0);
long end = sqlite3_column_int(statement, 1);
// 데이터 파일을 연다
NSFileHandle *file = [NSFileHandle fileHandleForReadingAtPath:
[[NSBundle mainBundle] pathForResource:@"music" ofType:@"dat"]];
// 시작위치만큼 파일 포인터 이동
[file seekToFileOffset:start];
// 원본파일 크기만큼 읽어온다
NSFileData *data = [file readDataOfLength:end - start];
[file closeFile];
// mp3 플레이
AVAudioPlayer *player = [[AVAudioPlayer alloc] initWithData:fileData error:&err];
[player play];
}
}
1,000개의 오디오 파일을 통합하여 사용해 보았는데 문제는 없었습니다. 몇번 사용하지를 않아서 버그나 오류가 있을 수 있을 것 같습니다. 알려 주시면 수정하겠습니다.
'습작 소프트웨어' 카테고리의 다른 글
| 티돌이 수정본 (11) | 2009.05.14 |
|---|---|
| 아이폰 어플용 동영상 플레이어 (플래쉬 버젼) (4) | 2009.05.06 |
| 아이폰 어플용 동영상 플레이어 (실버라이트 버젼) (0) | 2009.05.01 |
| 맥용 타자 게임 - 덕수리 1.0 [정식] (13) | 2008.05.08 |
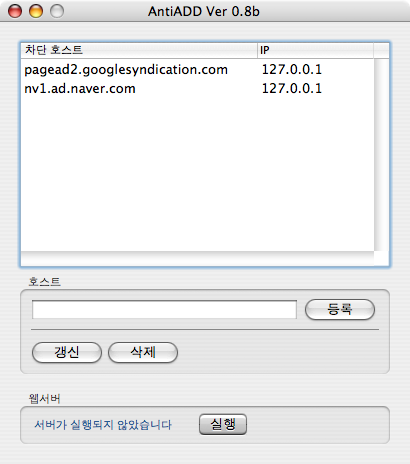
| 광고 차단툴 - AntiAD (7) | 2008.04.18 |





 iMerge.zip
iMerge.zip

 ISPlayer.xap
ISPlayer.xap



































 invalid-file
invalid-file











