
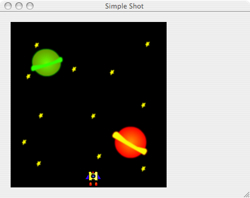
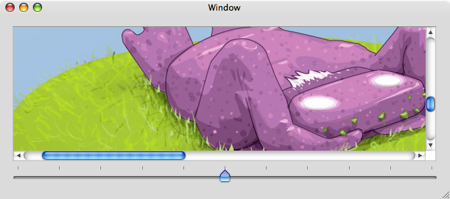
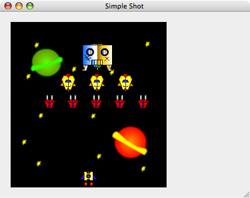
적기는 좌측과 같이 세 종류로 상단에 위치해 있으며 인베이더 게임과 같이 좌우로 움직이며 아래로 내려 옵니다.
마지막 적기가 화면에서 사라지면 다음 스테이지로 넘어가며, 스테이지가 진행될 수록 적기의 움직임이 빨라 집니다.
1.8.5 소스 파일 추가
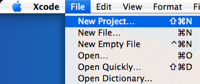
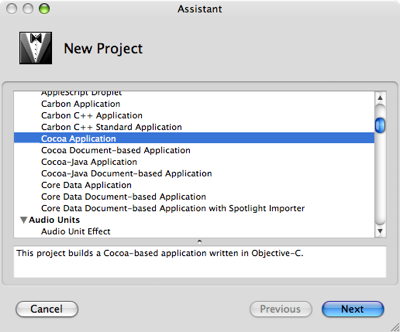
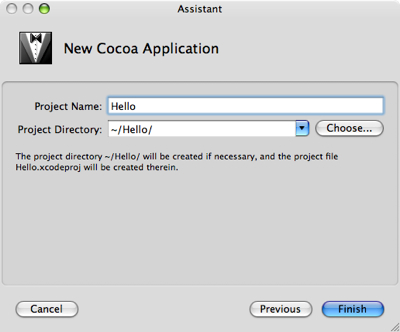
게임에서 사용되는 여러 속성들의 공유를 위해 global.h 헤더파일을 작성합니다. XCode의 메뉴에서 File/New File을 클릭한 후, BSD/Header File을 선택하고 [Next] 버튼을 클릭합니다. 파일명을 global.h로 입력하고 [Finish] 버튼을 클릭합니다.
이제 에디터에서 global.h를 열어서 아래와 같이 내용을 입력합니다.
#define SCREEN_HEIGHT 320 /* 화면 길이 */
#define HERO_SPEED 3 /* 우주선 속도 */
#define MISSILE_SPEED 4 /* 총알발사 속도 */
#define MAX_ENEMY1 5 /* 적기1 갯수 */
#define MAX_ENEMY2 3 /* 적기2 갯수 */
#define MAX_ENEMY3 1 /* 적기3 갯수 */
#define ENEMY_DOWN 20 /* 적기 하강 픽셀 */
이전 StageView.m에 있던 SCREEN_WIDTH및 위와 중복되는 define된 부분 (검은색)을StageView.m에서 삭제 합니다. 그리고 StageView.m 상단에 아래와 같이 global.h를 임포트 합니다.
#import "StageView.h"
최대한 간단하게 만들기 위해 class 추가 없이 StageView.m에서 다 해결 할라고 했는데, 적기 때문에 너무 복잡해 질 것 같아 Enemy 클래스를 추가하기로 하였습니다.
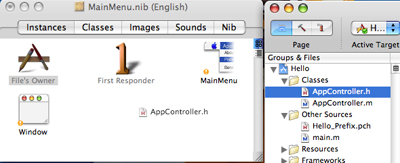
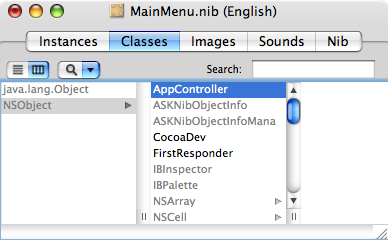
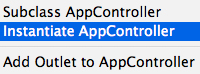
XCode의 메뉴에서 File/New File을 클릭한 후, Cocoa/Objective-C class를 선택하고 [Next] 버튼을 클릭합니다. 파일명을 Enemy.m으로 입력하고 [Finish] 버튼을 클릭합니다.
설명은 소스에 간단한 주석으로 대치 합니다.
Enemy.h
@interface Enemy : NSObject {
int type;
int energy;
int state;
NSImage* image;
NSPoint position;
}
- (id)initWithImage:(NSImage*)img
type:(int)t;
- (int)state;
- (void)setState:(int)s;
- (void)setPosition:(NSPoint)pos;
- (void)down;
- (BOOL)moveAndDisplay:(int)dir;
@end
Enemy.m
#import "Enemy.h"
@implementation Enemy
/** 적기 타입과 이미지를 설정 */
- (id)initWithImage:(NSImage*)img
type:(int)t
{
[super init];
type = t;
image = img;
return self;
}
- (void)setPosition:(NSPoint)pos
{
position = pos;
}
- (int)state
{
return state;
}
- (void)setState:(int)s
{
state = s;
}
/** 적기를 한단계 아래로 옮기고, 화면에 안 나올 경우에는 상태를 0으로 변경한다. */
- (void)down
{
position.y -= ENEMY_DOWN;
if(position.y + [image size].height < 0)
state = 0;
}
- (BOOL)moveAndDisplay:(int)dir
{
BOOL isChange = false;
NSRect drawRect;
NSRect imgRect;
drawRect.size = [image size];
/** 적기를 이동하고 좌우 화면의 경계를 넘었을 경우에는 아래로 이동하도록 isChange를 1로 세팅 해서 반환. */
position.x += dir;
if(position.x < 0)
{
isChange = true;
}
if(position.x >= SCREEN_WIDTH - drawRect.size.width)
{
isChange = true;
}
/** 적기를 출력한다. */
drawRect.origin.x = position.x;
drawRect.origin.y = position.y;
imgRect.origin = NSZeroPoint;
imgRect.size = [image size];
[image drawInRect:drawRect
fromRect:imgRect
operation:NSCompositeSourceOver
fraction:1.0];
return isChange;
}
@end
1.8.6 StageView 변경
다음은 스테이지를 설정하고, 적기를 출력 하기 위해 Stageview 클래스를 변경해 보겠습니다. 스테이지가 증가할 수록 적기의 이동속도가 빨라 집니다.
StageView.h
#import <Cocoa/Cocoa.h>
@class Enemy;
@interface StageView : NSView
{
NSTimer *timer;
NSImage *backgroundImage;
NSRect heroRect;
NSImage *heroImage;
BOOL isFire;
NSRect missileRect;
NSImage *missileImage;
int curStage;
int enemyDir;
NSImage *enemyImage1;
NSImage *enemyImage2;
NSImage *enemyImage3;
Enemy *Enemy1[MAX_ENEMY1];
Enemy *Enemy2[MAX_ENEMY2];
Enemy *Enemy3[MAX_ENEMY3];
}
- (void)setStage;
- (void)processGame;
- (void)fireMissile;
- (void)keyDown:(NSEvent *)event;
@end
StageView.m
#import "StageView.h"
#import "Enemy.h"
@implementation StageView
- (id)initWithFrame:(NSRect)frameRect
{
if ((self = [super initWithFrame:frameRect]) != nil) {
/* 배경 이미지 로드 */
NSString* imageName = [[NSBundle mainBundle] pathForResource:@"background" ofType:@"png"];
backgroundImage = [[NSImage alloc] initWithContentsOfFile:imageName];
/* 우주선 이미지 로드 & 초기 좌표 설정 */
imageName = [[NSBundle mainBundle] pathForResource:@"hero" ofType:@"png"];
heroImage = [[NSImage alloc] initWithContentsOfFile:imageName];
heroRect.size = [heroImage size];
heroRect.origin = NSMakePoint((SCREEN_WIDTH - heroRect.size.width)/2, 0);
/* 미사일 이미지 로드 & 초기 좌표 설정 */
imageName = [[NSBundle mainBundle] pathForResource:@"missile" ofType:@"png"];
missileImage = [[NSImage alloc] initWithContentsOfFile:imageName];
missileRect.size = [missileImage size];
missileRect.origin = NSMakePoint(heroRect.origin.x + heroRect.size.width/2 - missileRect.size.width/2, heroRect.size.height);
/* 적기1 이미지 로드 */
imageName = [[NSBundle mainBundle] pathForResource:@"enemy1" ofType:@"png"];
enemyImage1 = [[NSImage alloc] initWithContentsOfFile:imageName];
/* 적기2 이미지 로드 */
imageName = [[NSBundle mainBundle] pathForResource:@"enemy2" ofType:@"png"];
enemyImage2 = [[NSImage alloc] initWithContentsOfFile:imageName];
/* 적기3 이미지 로드 */
imageName = [[NSBundle mainBundle] pathForResource:@"enemy3" ofType:@"png"];
enemyImage3 = [[NSImage alloc] initWithContentsOfFile:imageName];
int i;
/** 적기 오브젝트 생성 */
for(i = 0; i < MAX_ENEMY1; i++)
{
Enemy1[i] = [[Enemy alloc] initWithImage:enemyImage1
type:1];
}
for(i = 0; i < MAX_ENEMY2; i++)
{
Enemy2[i] = [[Enemy alloc] initWithImage:enemyImage2
type:2];
}
for(i = 0; i < MAX_ENEMY3; i++)
{
Enemy3[i] = [[Enemy alloc] initWithImage:enemyImage3
type:3];
}
/** 1 스테이지 설정 */
curStage = 0;
[self setStage];
/* 30프레임으로 타이머 설정 */
timer = [[NSTimer scheduledTimerWithTimeInterval: (1.0f / 30.0f)
target: self
selector:@selector(processGame)
userInfo:self
repeats:true] retain];
}
return self;
}
/** 할당된 메모리 반환 */
- (void) dealloc
{
int i;
[backgroundImage release];
[heroImage release];
[missileImage release];
[enemyImage1 release];
[enemyImage2 release];
[enemyImage3 release];
for(i = 0; i < MAX_ENEMY1; i++)
{
[Enemy1[i] release];
}
for(i = 0; i < MAX_ENEMY2; i++)
{
[Enemy2[i] release];
}
for(i = 0; i < MAX_ENEMY3; i++)
{
[Enemy3[i] release];
}
[super dealloc];
}
- (void) setStage
{
int i;
NSPoint pos;
/* 현재 스테이지를 1 증가 시킨다. */
curStage++;
/* 적기의 좌/우 움직이는 속도와 방향 설정. */
enemyDir = curStage;
isFire = NO;
/** 적기들의 초기 위치와 상태를 설정한다. */
pos.x = 45;
pos.y = 190;
for(i = 0; i < MAX_ENEMY1; i++)
{
[Enemy1[i] setPosition:pos];
[Enemy1[i] setState:1];
pos.x += 45;
}
pos.x = 78;
pos.y = 225;
for(i = 0; i < MAX_ENEMY2; i++)
{
[Enemy2[i] setPosition:pos];
[Enemy2[i] setState:1];
pos.x += 55;
}
pos.x = 122;
pos.y = 265;
for(i = 0; i < MAX_ENEMY3; i++)
{
[Enemy3[i] setPosition:pos];
[Enemy3[i] setState:1];
pos.x += 80;
}
}
/** 키입력을 받기 위한 설정 */
- (BOOL)acceptsFirstResponder
{
return YES;
}
- (void)keyDown:(NSEvent *)event
{
int keyCode;
/* 현재 눌려진 키값을 얻어 온다. */
keyCode = [event keyCode];
/* 좌측으로 이동 */
if(keyCode == 123)
{
heroRect.origin.x -= HERO_SPEED;
if(heroRect.origin.x < 0)
heroRect.origin.x = 0;
}
/* 우측으로 이동 */
if(keyCode == 124)
{
heroRect.origin.x += HERO_SPEED;
if(heroRect.origin.x >= SCREEN_WIDTH - heroRect.size.width)
heroRect.origin.x = SCREEN_WIDTH - heroRect.size.width;
}
/* 발사(스페이스) */
if(keyCode == 49)
{
[self fireMissile];
}
}
- (void)fireMissile
{
if(isFire == NO)
{
/* 미사일이 처음 발사되었을 경우에 초기위치를 우주선 좌표로 설정 */
missileRect.origin = NSMakePoint(heroRect.origin.x + heroRect.size.width/2 - missileRect.size.width/2, heroRect.size.height);
}
isFire = YES;
}
- (void)processGame
{
if(isFire == YES)
{
/* 미사일이 발사중이면 y좌표를 이동 */
missileRect.origin.y += MISSILE_SPEED;
if(missileRect.origin.y >= SCREEN_HEIGHT)
{
/* 화면상단에 위치했을 경우에는 미사일을 출력하지 않는다 */
isFire = NO;
}
}
[self setNeedsDisplay:YES];
}
- (void)drawRect:(NSRect)rect
{
NSRect imgRect;
NSRect drawRect;
/* 배경 이미지 출력 */
imgRect.origin = NSZeroPoint;
imgRect.size = [backgroundImage size];
drawRect = [self bounds];
[backgroundImage drawInRect:drawRect
fromRect:imgRect
operation:NSCompositeSourceOver
fraction:1.0];
/* 우주선 출력 */
imgRect.origin = NSZeroPoint;
imgRect.size = [heroImage size];
[heroImage drawInRect:heroRect
fromRect:imgRect
operation:NSCompositeSourceOver
fraction:1.0];
int i;
int isChange = 0;
int enemyCount = 0;
/* 적기들을 출력하고 좌우 경계선을 넘어간 적기가 있을 경우를 체크한다. */
for(i = 0; i < MAX_ENEMY1; i++)
{
if([Enemy1[i] state])
{
enemyCount++;
isChange |= [Enemy1[i] moveAndDisplay:enemyDir];
}
}
for(i = 0; i < MAX_ENEMY2; i++)
{
if([Enemy2[i] state])
{
enemyCount++;
isChange |= [Enemy2[i] moveAndDisplay:enemyDir];
}
}
for(i = 0; i < MAX_ENEMY3; i++)
{
if([Enemy3[i] state])
{
enemyCount++;
isChange |= [Enemy3[i] moveAndDisplay:enemyDir];
}
}
/** 남은 적기가 없을 경우에는 다음 스테이지로 넘어 간다. */
if(enemyCount == 0)
{
[self setStage];
return;
}
if(isFire == YES)
{
/* 미사일 출력 */
imgRect.origin = NSZeroPoint;
imgRect.size = [missileImage size];
[missileImage drawInRect:missileRect
fromRect:imgRect
operation:NSCompositeSourceOver
fraction:1.0];
}
/** 적기가 좌우측의 경계를 넘었을 경우에는 아래로 이동한다. */
if(isChange)
{
enemyDir *= -1;
for(i = 0; i < MAX_ENEMY1; i++)
{
if([Enemy1[i] state])
[Enemy1[i] down];
}
for(i = 0; i < MAX_ENEMY2; i++)
{
if([Enemy2[i] state])
[Enemy2[i] down];
}
for(i = 0; i < MAX_ENEMY3; i++)
{
if([Enemy3[i] state])
[Enemy3[i] down];
}
}
}
@end
이번장에서 사용된 이미지와 전체 프로젝트 파일은 아래에서 다운 받으실 수 있습니다.
다음장에서는 충돌 검사, 스테이지/점수/에너지 표시등을 넣고 몇 가지 사항을 수정하여 초 간단한 게임을 완료해 보겠습니다.
'Xcode 2 > Cocoa 따라해보기' 카테고리의 다른 글
| 1.10 기본 콘트롤 사용법 (2) (0) | 2008.02.13 |
|---|---|
| 1.10 기본 콘트롤 사용법 (1) (2) | 2008.02.03 |
| 1.8 간단한 슈팅게임 (1) (4) | 2007.08.14 |
| 1.7 업그레이드된 계산기 프로그램 (2) (0) | 2007.06.03 |
| 1.7 업그레이드된 계산기 프로그램 (1) (0) | 2007.06.03 |





 invalid-file
invalid-file