이번에는 CoreData를 이용하는 간단한 샘플을 만들어 보겠습니다. 이전에 Xcode 2.*대에서 이와 비슷한 어플리케이션을
만드는 "간단한 ToDo 어플리케이션 만들기"란 포스팅을 한적이 있습니다. 소스코드에 추가 없이 마우스 클릭만으로 간단히 만드는
예제였는데 Xcode 3에서는 그 마우스 클릭도 최소한으로 줄이고 자동화여, 누구나 쉽게 간단한 어플리케이션을 만들 수 있습니다.
Core Data에 대한 자세한 내용은 아래의 ADC 문서들을 참조하시기 바랍니다.
1. 프로젝트 생성
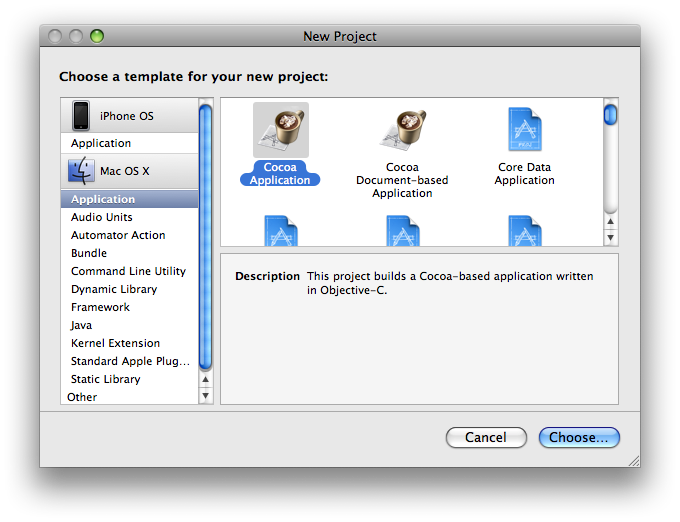
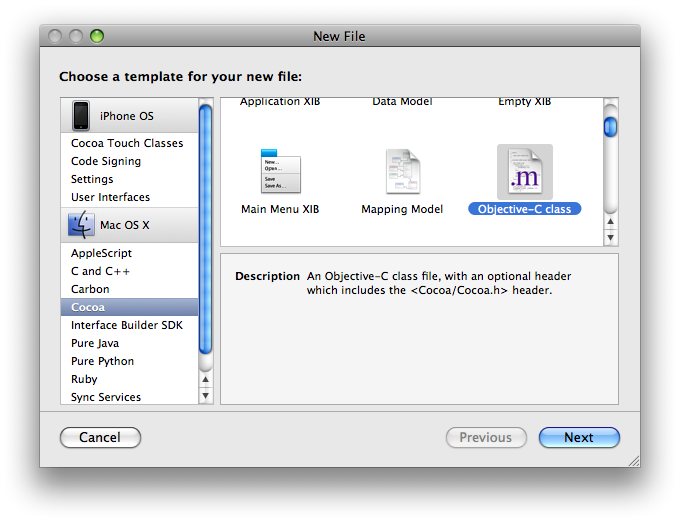
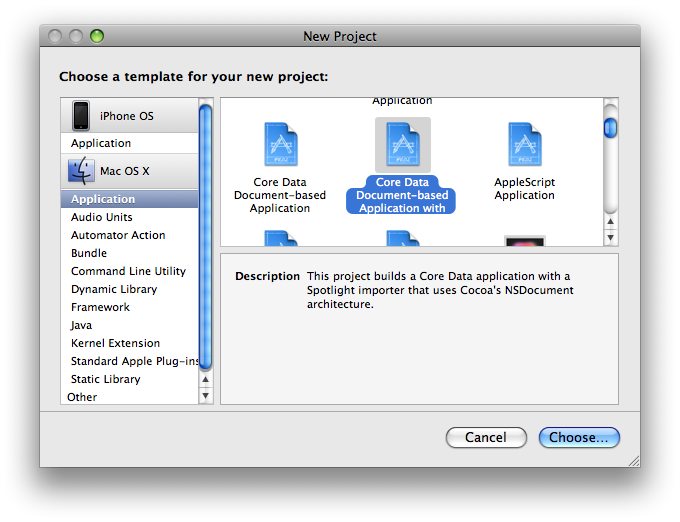
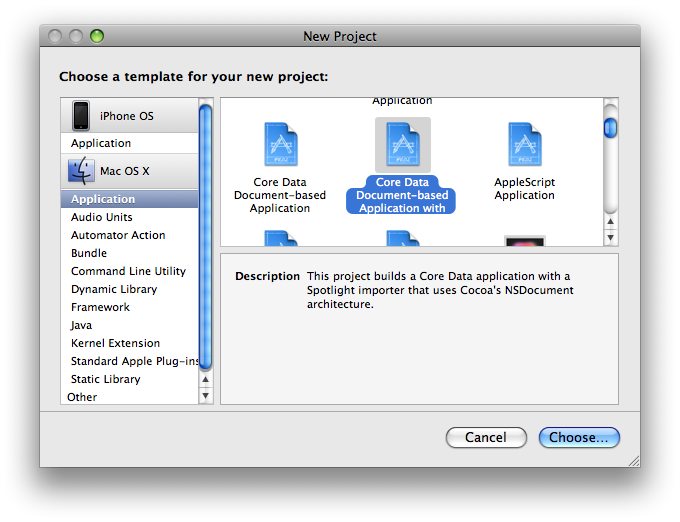
Xcode를 실행하고 새로운 프로젝트를 생성하기 위해 메뉴에서 File / New Project.. 를 클릭합니다. 아래와 같이 Mac OS X / Application 항목에서 Core Data Document-based Application을 선택하고 Choose...를 클릭합니다.
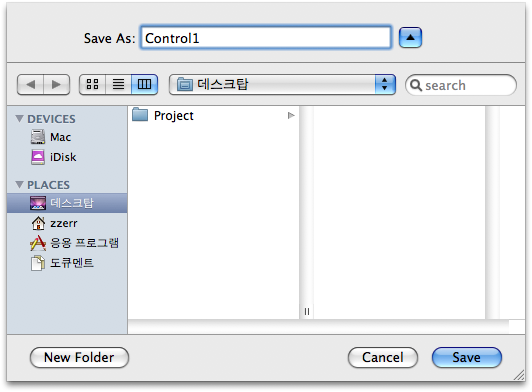
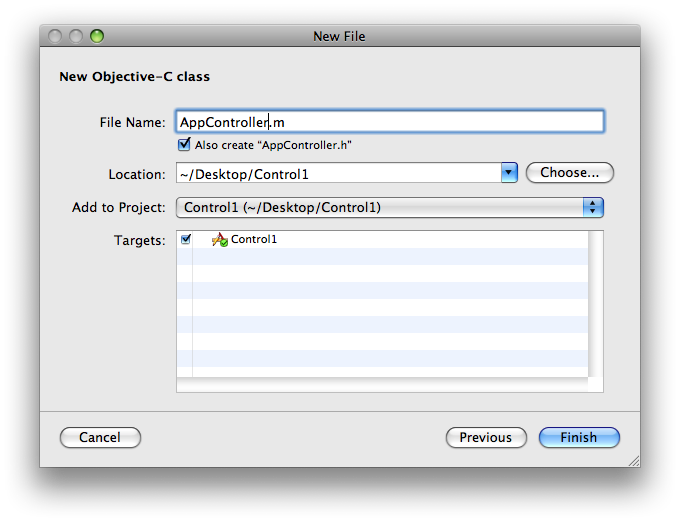
 프로젝트명에 'BookList'를 입력하고 save 버튼을 클릭하여 완료합니다.
프로젝트명에 'BookList'를 입력하고 save 버튼을 클릭하여 완료합니다.
2. Data Model
1) Data Modeling tool
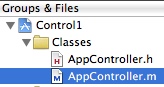
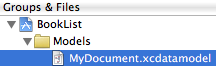
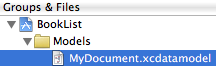
 좌측과 같이 Xcode의 Groups & Files아래에 BookList / Models에서 MyDocument.xcdatamodel을 더블클릭합니다.
좌측과 같이 Xcode의 Groups & Files아래에 BookList / Models에서 MyDocument.xcdatamodel을 더블클릭합니다.
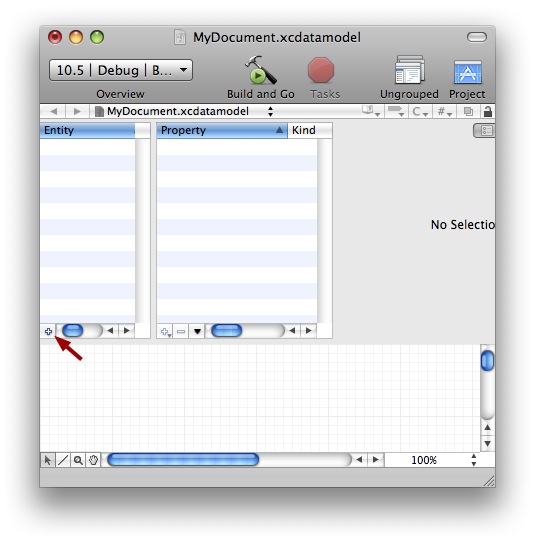
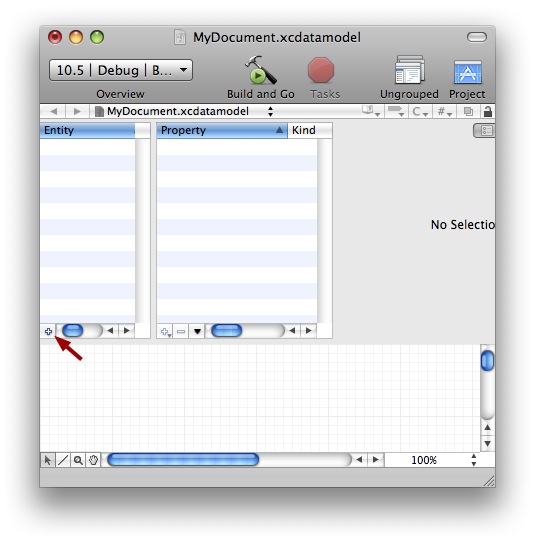
아래와 같은 데이터 모델링 툴이 오픈됩니다.
 2) Entity 추가
2) Entity 추가
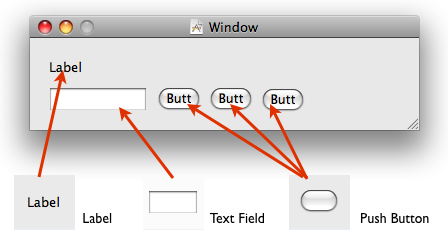
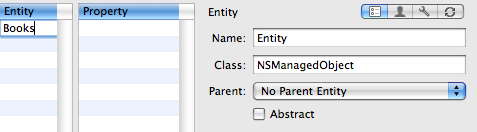
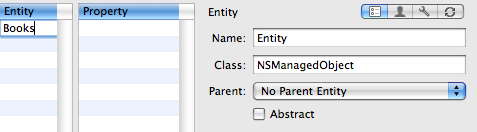
위의 이미지에서 붉은색 화살표가 가르키는 Entity 항목 하단의 + 버튼을 클릭하여 새로운 Entity를 추가합니다. 생성된 항목을 더블클릭하거나 우측의 설정창에서 Name: 항목의 입력창을 이용하여 아래와 같이 'Books'로 이름을 변경합니다.

3) Attribute 설정
* 추가
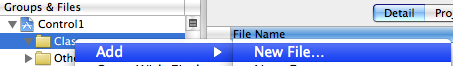
 이제 Books에 속성(Attribute)를 추가합니다. Property창 하단의 + 버튼을 클릭하여 나오는 항목중 Add Attrribute를 클릭합니다. 2번 더 반복하여 3개의 속성을 생성합니다.
이제 Books에 속성(Attribute)를 추가합니다. Property창 하단의 + 버튼을 클릭하여 나오는 항목중 Add Attrribute를 클릭합니다. 2번 더 반복하여 3개의 속성을 생성합니다.
* 설정
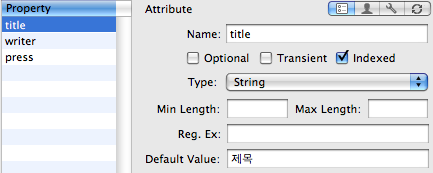
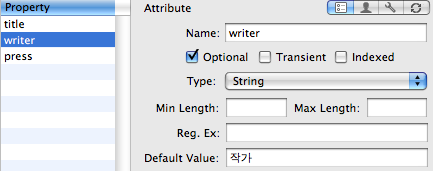
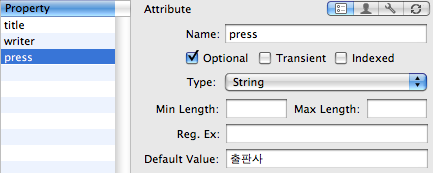
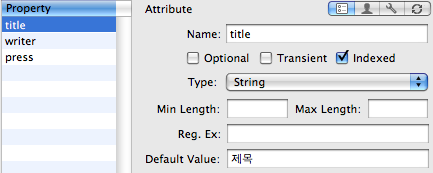
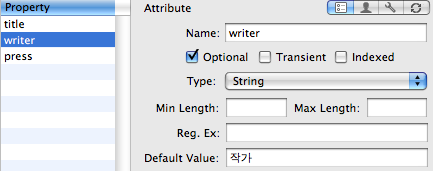
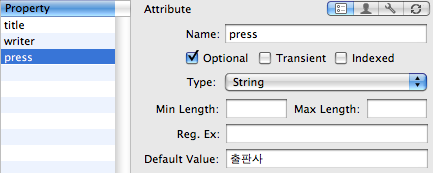
속성들의 이름을 각각 titile, writer, press로 입력하고 아래와 같이 항목들을 설정합니다.



3. 인터페이스 빌더
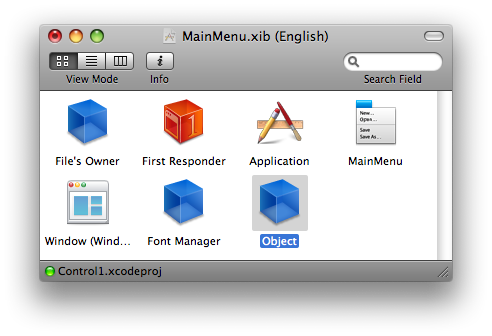
Xcode에서 MyDocument.xib를 더블클릭하여 인터페이스 빌더를 오픈합니다. 먼저 윈도우에 기본으로 생성되어 있는 "Your document contetents here' 라벨을 삭제합니다.
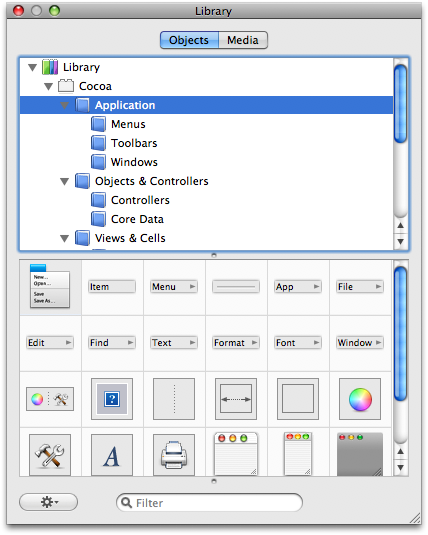
 그리고 라이브러리 윈도우의 Cocoa / Objects & Controllers / Core Data 항목에서 좌측과 같은 Core Data Entity를 드래그하여 윈도우로 가져다 놓습니다.
그리고 라이브러리 윈도우의 Cocoa / Objects & Controllers / Core Data 항목에서 좌측과 같은 Core Data Entity를 드래그하여 윈도우로 가져다 놓습니다.
1) Core Data Entity 생성
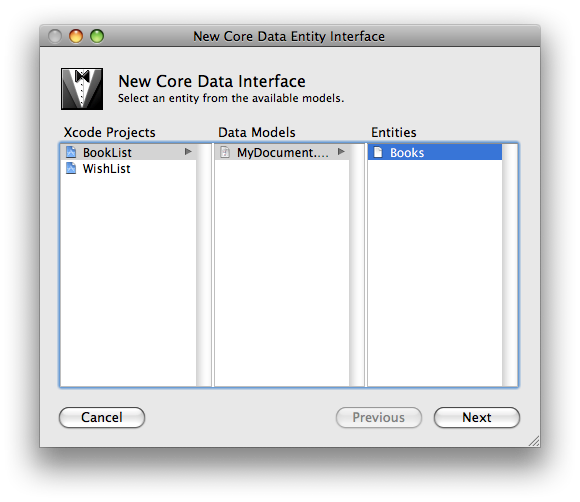
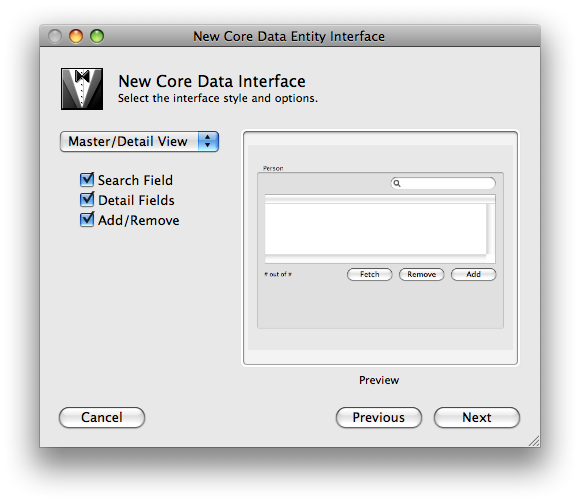
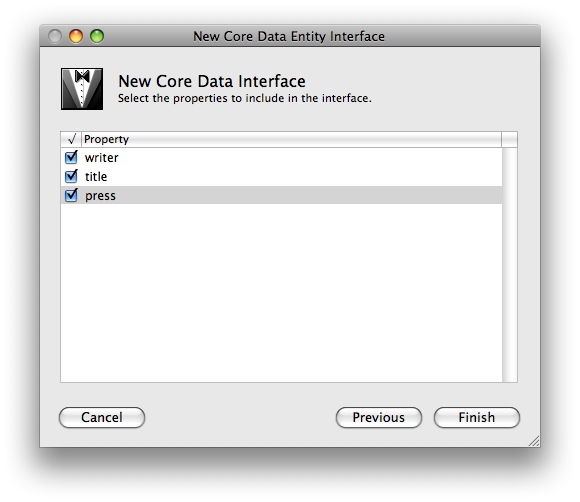
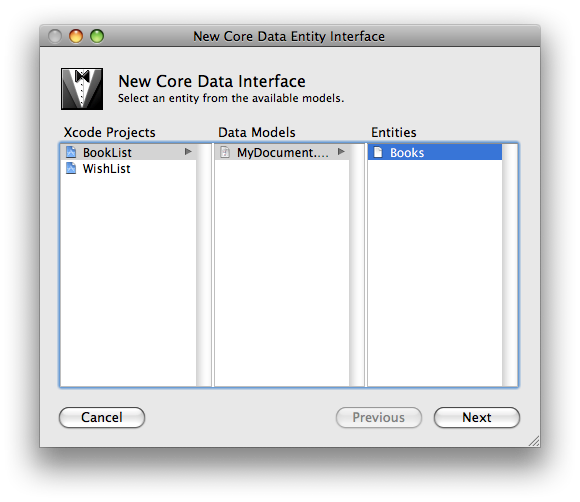
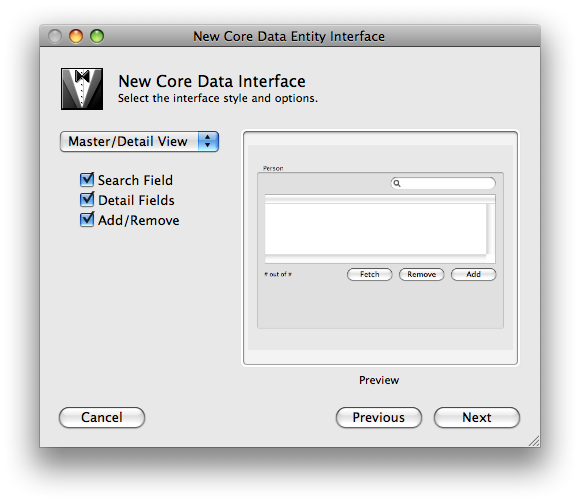
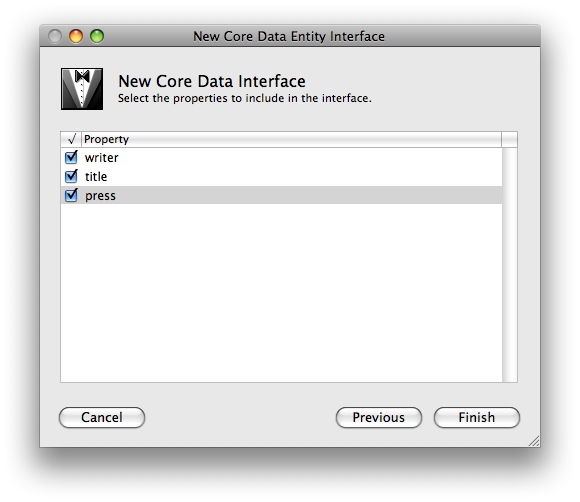
윈도우로 드래그를 완료하면 설장창이 오픈됩니다. 아래와 같이 entity를 Books로 선택하고 Next 버튼을 클릭하고 각 단계별로 아래와 같이 진행합니다.


 2) 윈도우 크기 조절
2) 윈도우 크기 조절
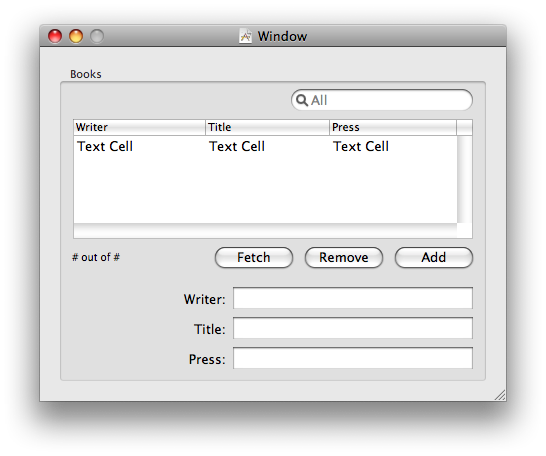
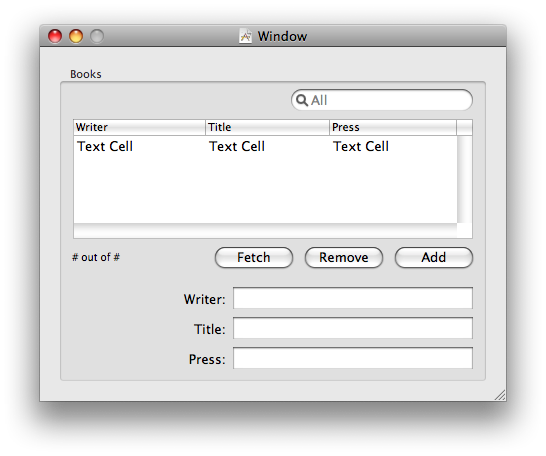
생성된 항목에 맞추어 아래와 같이 윈도우의 크기를 적당히 조절합니다.

4. Build & Test
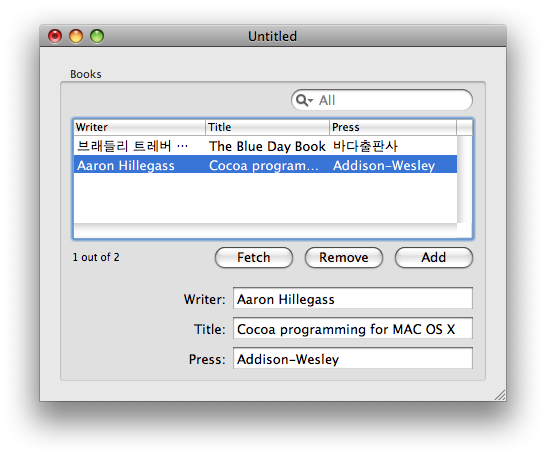
현재까지의 작업만으로 기본적인 동작을 수행할 수 있는 작업이 완료되었습니다. 이제 빌드를 하고 어플리케이션을 실행하여 테스트 합니다.
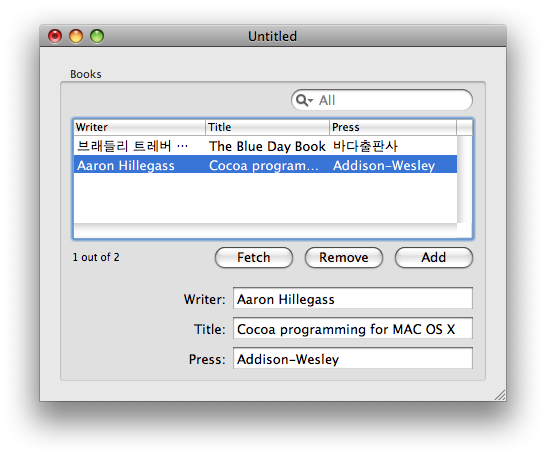
 어플리케이션이 실행되면 등록, 변경, 삭제, 검색 등과 파일 저장/오픈이 동작하는지 확인합니다.
어플리케이션이 실행되면 등록, 변경, 삭제, 검색 등과 파일 저장/오픈이 동작하는지 확인합니다.
Core Data에 대한 자세한 내용은 아래의 ADC 문서들을 참조하시기 바랍니다.
1. 프로젝트 생성
Xcode를 실행하고 새로운 프로젝트를 생성하기 위해 메뉴에서 File / New Project.. 를 클릭합니다. 아래와 같이 Mac OS X / Application 항목에서 Core Data Document-based Application을 선택하고 Choose...를 클릭합니다.

2. Data Model
1) Data Modeling tool

아래와 같은 데이터 모델링 툴이 오픈됩니다.

위의 이미지에서 붉은색 화살표가 가르키는 Entity 항목 하단의 + 버튼을 클릭하여 새로운 Entity를 추가합니다. 생성된 항목을 더블클릭하거나 우측의 설정창에서 Name: 항목의 입력창을 이용하여 아래와 같이 'Books'로 이름을 변경합니다.

3) Attribute 설정
* 추가
* 설정
속성들의 이름을 각각 titile, writer, press로 입력하고 아래와 같이 항목들을 설정합니다.



3. 인터페이스 빌더
Xcode에서 MyDocument.xib를 더블클릭하여 인터페이스 빌더를 오픈합니다. 먼저 윈도우에 기본으로 생성되어 있는 "Your document contetents here' 라벨을 삭제합니다.

1) Core Data Entity 생성
윈도우로 드래그를 완료하면 설장창이 오픈됩니다. 아래와 같이 entity를 Books로 선택하고 Next 버튼을 클릭하고 각 단계별로 아래와 같이 진행합니다.



생성된 항목에 맞추어 아래와 같이 윈도우의 크기를 적당히 조절합니다.

4. Build & Test
현재까지의 작업만으로 기본적인 동작을 수행할 수 있는 작업이 완료되었습니다. 이제 빌드를 하고 어플리케이션을 실행하여 테스트 합니다.

'Xcode 3 > 튜토리얼' 카테고리의 다른 글
| 1. Xcode3 첫 어플리케이션 (17) | 2008.09.26 |
|---|





 BookList.zip
BookList.zip