아래의 이미지들을 가지고 대전게임에서 나오는 캐릭터와 같은 에니메이션을 간단하게 만들어 보겠습니다. 좌측을 클릭하시면 이미지들을 압축한 파일만 다운로드 받으실 수 있습니다.

사용되는 키는 아래와 같습니다.
1. 이미지(Costume) 준비
 좌측과 같이 각 동작에 필요한 이미지들을 준비합니다. [Paint] 버튼을 눌러 직접 그리거나 [Import] 버튼을 클릭하여 준비된 이미지를 가져 옵니다. 제가 사용한 아래의 파일을 다운로드 받으셔서 사용하셔도 됩니다.
좌측과 같이 각 동작에 필요한 이미지들을 준비합니다. [Paint] 버튼을 눌러 직접 그리거나 [Import] 버튼을 클릭하여 준비된 이미지를 가져 옵니다. 제가 사용한 아래의 파일을 다운로드 받으셔서 사용하셔도 됩니다.
act1, act2는 평상시 동작, act3은 손공격, act4는 발공격, act5는 점프, act6은 방어 동작입니다.
 주의 하실 점은 크기가 다른 각 이미지 마다 중심점을 맞추기 위해 모든 코스튬에서 [Edit]를 클릭하여 Paint Editor에서 [+] Set rotation center를 클릭하여 좌측과 같이 좌측 하단에 중심점을 맞추어 줍니다.
주의 하실 점은 크기가 다른 각 이미지 마다 중심점을 맞추기 위해 모든 코스튬에서 [Edit]를 클릭하여 Paint Editor에서 [+] Set rotation center를 클릭하여 좌측과 같이 좌측 하단에 중심점을 맞추어 줍니다.
2. 변수 생성
변수(Variable)는 말 그대로 변할 수 있는 수입니다. 스크래치에서는 여러 유동적인 값을 저장하기 위해 사용합니다.
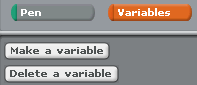
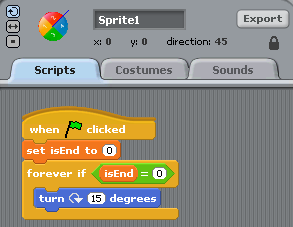
 이번 장에서는 현재동작과 현재 프레임을 저장하기 위해 'curAction'과 'curFrame' 두개의 변수를 생성합니다. 변수를 생성하기 위해서는 좌측과 같이 Variables 를 클릭하고 [Make a variable]을 클릭합니다.
이번 장에서는 현재동작과 현재 프레임을 저장하기 위해 'curAction'과 'curFrame' 두개의 변수를 생성합니다. 변수를 생성하기 위해서는 좌측과 같이 Variables 를 클릭하고 [Make a variable]을 클릭합니다.
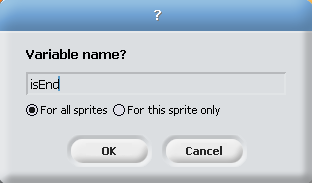
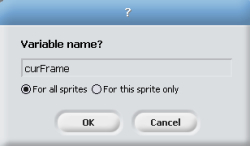
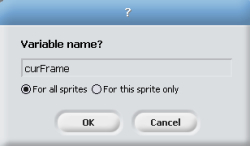
 입력창에 좌측과 같이 curAction을 입력한 후에 하단의 [OK] 버튼을 클릭합니다.
입력창에 좌측과 같이 curAction을 입력한 후에 하단의 [OK] 버튼을 클릭합니다.
완료되면 다시 [Make a variable]을 클릭해서 curFrame을 입력하고 [OK]버튼을 클릭합니다.
3. 사용자 키입력 처리
각 동작들은 한두개의 차이를 제외하고는 모두 비슷하기 때문에, 여기서는 가장 복잡한 점프 동작만 설명하겠습니다. 다른 동작들은 아래의 전체 스크립트를 참조하시기 바랍니다.
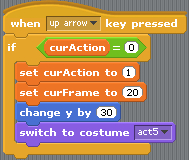
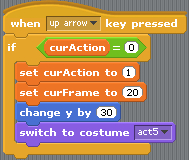
 좌측은 위 방향키가 눌러졌을 때, 동작을 지정하는 블록들입니다.
좌측은 위 방향키가 눌러졌을 때, 동작을 지정하는 블록들입니다.
[if <[curAction] = (0)>] 은 현재 동작(curAction)이 공격이나 점프가 아닌 일반 동작(0)일 경우에 실행되도록 합니다.
[set curAction to (1)] 현재 동작(curAction)을 1로 설정해 이제 현재 동작이 일반 동작이 아님을 나타냅니다.
[set curFrame to (20)] 현재 프레임을 20으로 설정합니다. 모든 동작은 40 프레임이 되면 초기화 되는데 20 프레임 동안 점프 동작을 보여주기 위해 (40-20=)20으로 설정합니다.
[change y by (30)] 다른 동작과 달리 점프 동작은 일반 동작 보다 위에 출력해야 하기 때문에 y 값에 30을 더해 30pixel 만큼 위로 올립니다.
[switch to costume [act5]] 현재 동작을 점프 동작(act5)으로 설정합니다.
4. 에니메이션
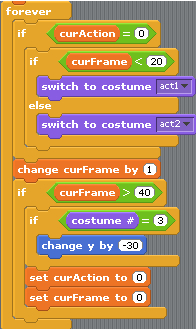
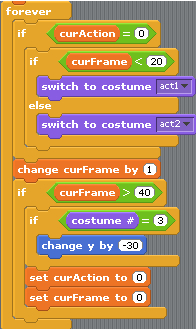
[forever]로 실행되는 동안 반복되면서 에니메이션을 출력하는 핵심 부분입니다. 한번 반복될 때 마다 프레임을 증가 시키고 현재 상태(curAction, curFrame)에 따른 필요한 작업을 수행합니다.
 [if <[curAction] = (0)>] 블록은 현재 동작이 사용자가 동작 키를 입력하지 않은 일반동작(0)일 경우에만 실행됩니다.
[if <[curAction] = (0)>] 블록은 현재 동작이 사용자가 동작 키를 입력하지 않은 일반동작(0)일 경우에만 실행됩니다.
현재 프레임이 0~19면 모양을 act1로 설정하고 20 이상이면 act2로 설정합니다. act1과 act2를 반복적으로 보여줌으로서 일반상태의 움직임을 표현합니다.
[change curFrame by (1)] 현재 프레임을 1 증가 시킵니다.
[if <[curFrame] > (40)>] 블록은 현재 프레임이 40보다 클경우 실행되며 각종 변수들과 동작을 초기화 합니다.
[if <(costume #)=(3)>] 현재 이미지가 점프 동작이면
[change y by (-30)]으로 점프시에 30 증가했던 값을 본래 위치로 설정합니다. (저는 코스튬을 몇번 삭제하고 다시 올렸기 때문에 3이지만 등록 순서에 따라 틀릴 수 있습니다. 점프 커스튬의 좌측 상단 숫자를 입력하시면 됩니다.)
프
[set curAction to (0)] 현재 동작을 일반동작(0)으로 설정합니다.
[set curFrame to (0)] 현재 프레임을(curFrame)을 0으로 만들어 프레임 값이 항상 0~39로 한정되게 합니다.
5. 완료
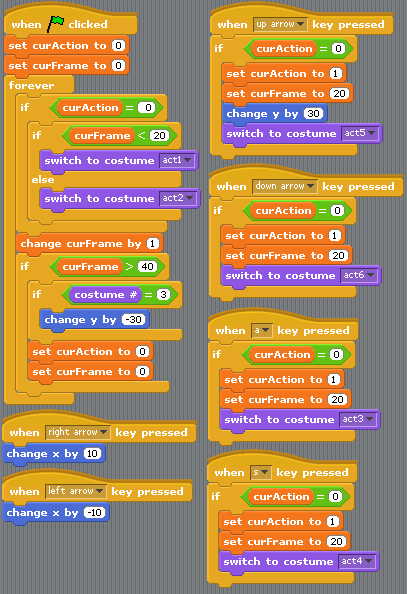
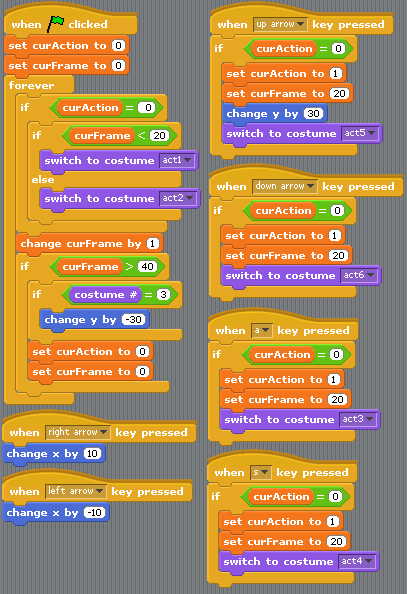
전체 스크립트는 아래와 같습니다. 조금 복잡하지만 이전 내용과 비슷한 부분이 많고 반복되는 부분을 제외하면 이해할 부분은 많지 않습니다.

웹에서 실행되는 모습과 프로젝트 파일 다운로드는 스크레치 사이트의 제 프로젝트에서 확인하실 수 있습니다.

사용되는 키는 아래와 같습니다.
- 위 방향키 - 점프
- 아래 방향키 - 방어
- 좌우 방향키 - 이동
- a, s - 공격
1. 이미지(Costume) 준비

act1, act2는 평상시 동작, act3은 손공격, act4는 발공격, act5는 점프, act6은 방어 동작입니다.

2. 변수 생성
변수(Variable)는 말 그대로 변할 수 있는 수입니다. 스크래치에서는 여러 유동적인 값을 저장하기 위해 사용합니다.


완료되면 다시 [Make a variable]을 클릭해서 curFrame을 입력하고 [OK]버튼을 클릭합니다.
3. 사용자 키입력 처리
각 동작들은 한두개의 차이를 제외하고는 모두 비슷하기 때문에, 여기서는 가장 복잡한 점프 동작만 설명하겠습니다. 다른 동작들은 아래의 전체 스크립트를 참조하시기 바랍니다.

[if <[curAction] = (0)>] 은 현재 동작(curAction)이 공격이나 점프가 아닌 일반 동작(0)일 경우에 실행되도록 합니다.
[set curAction to (1)] 현재 동작(curAction)을 1로 설정해 이제 현재 동작이 일반 동작이 아님을 나타냅니다.
[set curFrame to (20)] 현재 프레임을 20으로 설정합니다. 모든 동작은 40 프레임이 되면 초기화 되는데 20 프레임 동안 점프 동작을 보여주기 위해 (40-20=)20으로 설정합니다.
[change y by (30)] 다른 동작과 달리 점프 동작은 일반 동작 보다 위에 출력해야 하기 때문에 y 값에 30을 더해 30pixel 만큼 위로 올립니다.
[switch to costume [act5]] 현재 동작을 점프 동작(act5)으로 설정합니다.
4. 에니메이션
[forever]로 실행되는 동안 반복되면서 에니메이션을 출력하는 핵심 부분입니다. 한번 반복될 때 마다 프레임을 증가 시키고 현재 상태(curAction, curFrame)에 따른 필요한 작업을 수행합니다.

현재 프레임이 0~19면 모양을 act1로 설정하고 20 이상이면 act2로 설정합니다. act1과 act2를 반복적으로 보여줌으로서 일반상태의 움직임을 표현합니다.
[change curFrame by (1)] 현재 프레임을 1 증가 시킵니다.
[if <[curFrame] > (40)>] 블록은 현재 프레임이 40보다 클경우 실행되며 각종 변수들과 동작을 초기화 합니다.
[if <(costume #)=(3)>] 현재 이미지가 점프 동작이면
[change y by (-30)]으로 점프시에 30 증가했던 값을 본래 위치로 설정합니다. (저는 코스튬을 몇번 삭제하고 다시 올렸기 때문에 3이지만 등록 순서에 따라 틀릴 수 있습니다. 점프 커스튬의 좌측 상단 숫자를 입력하시면 됩니다.)
프
[set curAction to (0)] 현재 동작을 일반동작(0)으로 설정합니다.
[set curFrame to (0)] 현재 프레임을(curFrame)을 0으로 만들어 프레임 값이 항상 0~39로 한정되게 합니다.
5. 완료
전체 스크립트는 아래와 같습니다. 조금 복잡하지만 이전 내용과 비슷한 부분이 많고 반복되는 부분을 제외하면 이해할 부분은 많지 않습니다.

웹에서 실행되는 모습과 프로젝트 파일 다운로드는 스크레치 사이트의 제 프로젝트에서 확인하실 수 있습니다.
'프로그래밍 강좌 > 스크래치' 카테고리의 다른 글
| 4.3 [중급] 피아노 만들기 (6) | 2008.05.18 |
|---|---|
| 4.2 [중급] 핑퐁 게임 (2) | 2008.05.14 |
| 3.7 [초급] 다트 게임 (0) | 2008.02.12 |
| 3.6 [초급] 페인터 (0) | 2008.02.11 |
| 3.5 [초급] 키보드로 움직이는 우주선 (0) | 2008.01.28 |





 invalid-file
invalid-file