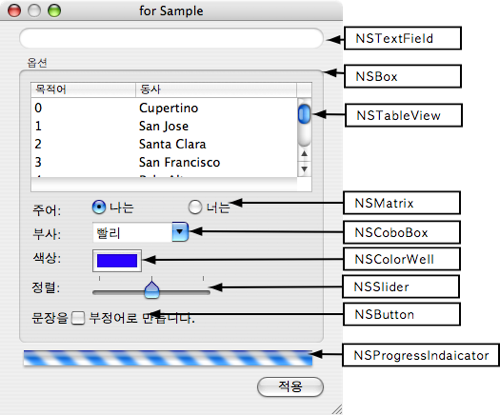
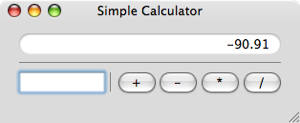
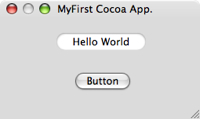
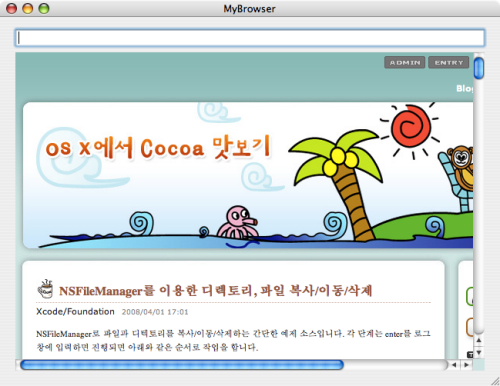
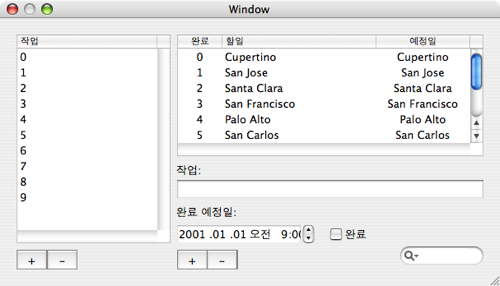
1.5.0 프로젝트 개요이번에는 NSView를 이용하여 도형들과 텍스트를 출력하는 예제를 만들어 보겠습니다. 아래와 같이 각각의 버튼들을 클릭하면 각각의 내용들을 출력하는 간단한 프로그램 입니다.
1.5.1 프로젝트 생성이전 포스트에서 경험 해 본 코코아 프로젝트와 소스파일을 생성하고, 인터페이스 빌더와 연결 할 수 있다는 전제 하에 설명하겠습니다. 이 부분에 이해가 안되시면 1.2와 1.3 포스트를 해보시고 오시기 바랍니다.
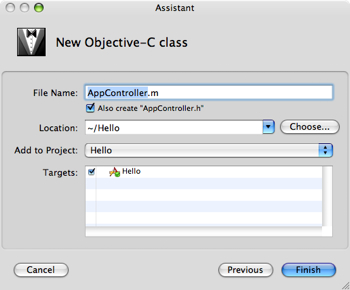
Xcode를 실행하고 아래와 같이 SimpleDraw 코코아 프로젝트를 생성합니다.
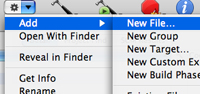
1. 메뉴바에서 File/New Project...를 선택합니다.
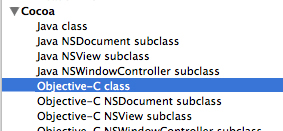
2. Application/Cocoa Application을 선택합니다.
3. roject Name에 SimpleDraw를 입력하고 finish 버튼을 클릭합니다.
1.5.2 인터페이스 빌더에서 작업
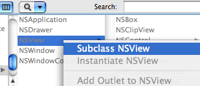
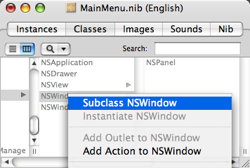
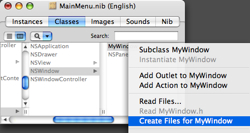
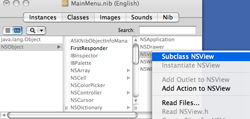
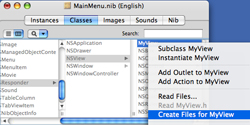
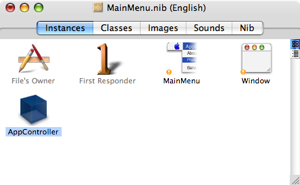
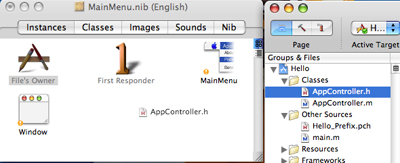
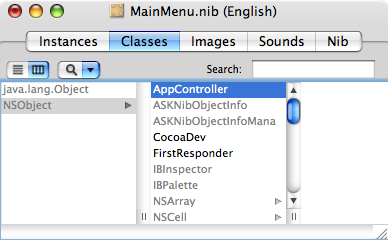
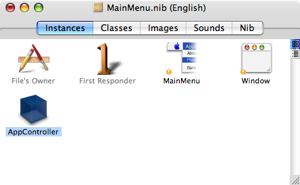
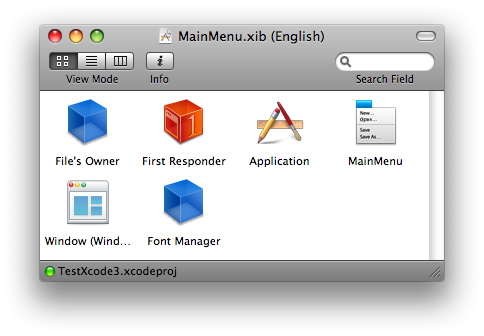
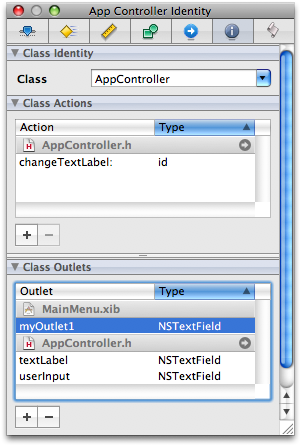
Xcode에서 MainMenu.nib를 더블클릭하여 인터페이스 빌더를 실행합니다. 좌측과 같이 Classes 에서 NSObject > NSResponder > NSview를 우클릭(또는 control + 클릭) 하여 메뉴에서 Subclass NSView를 선택 합니다.
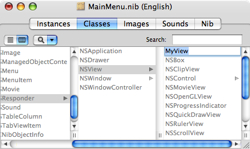
MyView라는 서브 클랙스가 생성됩니다. 여기서는 MyView라는 이름을 사용하지만, 용도에 맞는 이름으로 변경하셔도 됩니다.
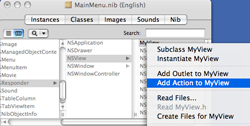
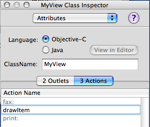
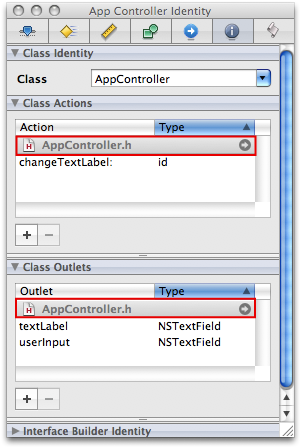
다음은 MyView에 그리기 명려을 처리할 메소드를 추가합니다. 좌측과 같이 MyView를 우클릭 하여 Add Action to MyView를 선택 합니다.
좌측과 같이 기본으로 만들어진 myAction을 drawItem으로 변경합니다.
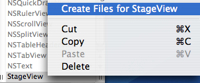
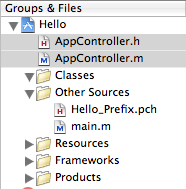
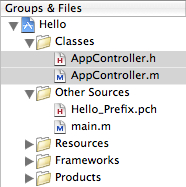
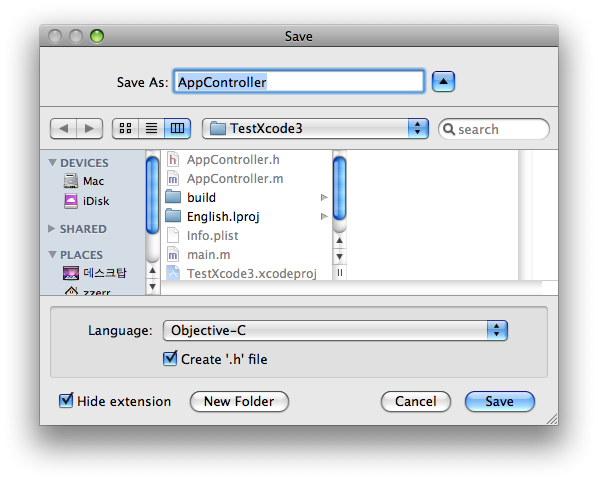
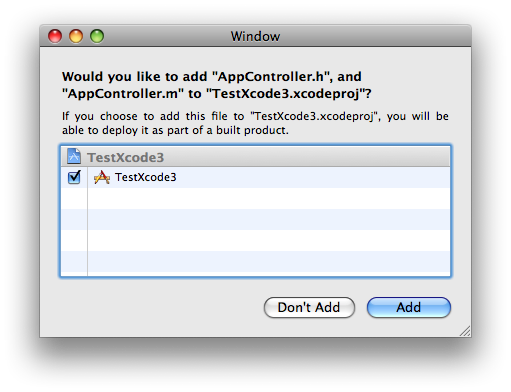
이제 소스파일을 생성하기 위해 MyView 클래스를 다시 우클릭하여 Create Files for MyView를 선택합니다.
[Choose] 버튼을 클릭하여 MyView.h와 MyView.m 파일을 생성합니다.
2) NSView 속성 설정
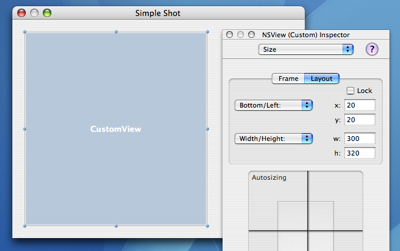
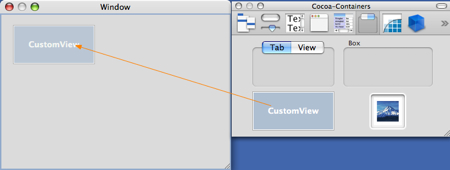
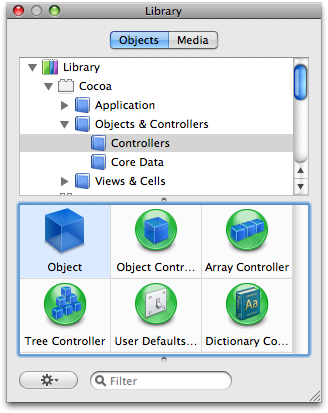
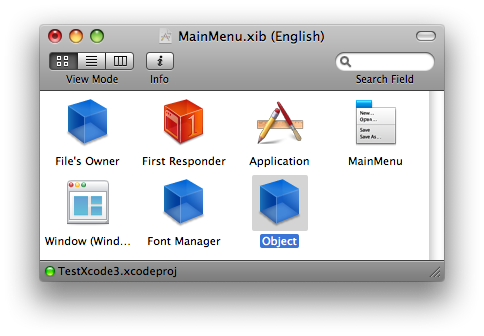
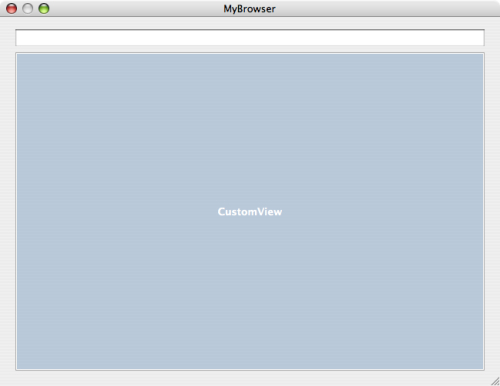
이제는 NSView와 버튼들을 배치하고 속성들을 설정해 보겠습니다. 아래와 같이 윈도우를 열고 팔레트에서 여섯번째 메뉴인 Containers를 선택하고, 윈도우로 CustomView를 드래그 하여 가지고 옵니다.
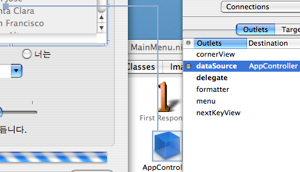
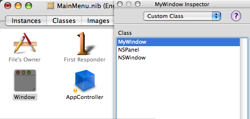
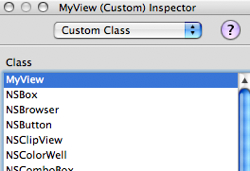
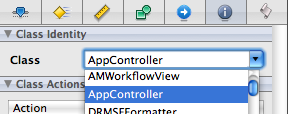
윈도우에서 CustomView가 선택된 상태에서 [shift + command + i]를 눌러 인스펙터를 오픈한 후, 상단에서 Custom Class를 선택합니다.
또는 [command + 5]를 눌러서 바로 Custom Class를 오픈해도 됩니다.
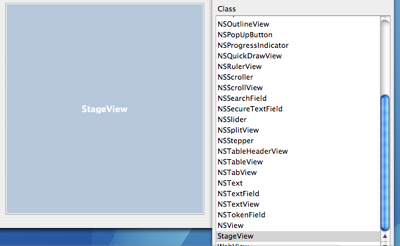
Class 항목에서 이전에 만들어 놓은 MyView를 선택합니다.
완료되면 CustomView가 MyView로 변경됩니다. MyView의 사이즈를 좌측과 같이 적절하게 조절 합니다.
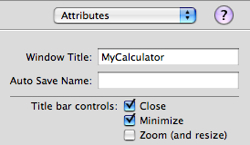
상단의 Window에서 SimpleDraw로의 변경은 이전 장에서 해본 것과 같이 윈도우의 인스펙터를 불러내어 Window Title 항목을 변경합니다.
3) 버튼 생성 및 속성 설정
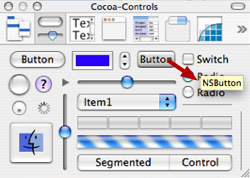
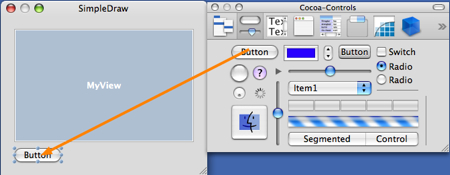
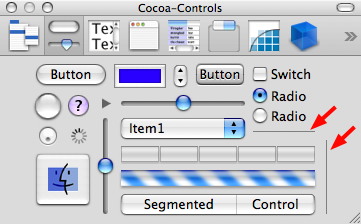
이제 버튼을 배치합니다. 아래와 같이 팔레트에서 버튼을 불러와 버튼을 복사/붙여넣기 하여 네개의 버튼을 만든 후 MyView 하단에 배치 합니다.
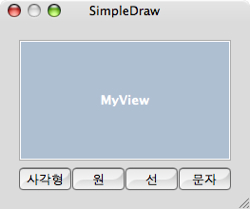
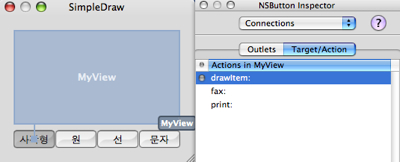
좌측과 같이 네개의 버튼의 제목을 각각 사각형, 원, 선, 문자로 변경합니다.
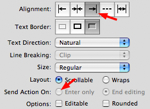
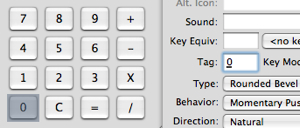
자세히 보면 버튼의 모양이 기본 버튼과 다른데, 이는 아래에서 설명하겠습니다.
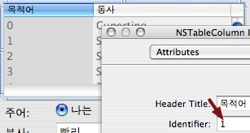
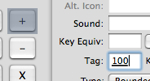
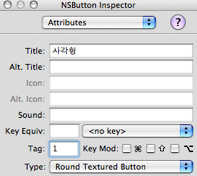
사각형 버튼에서 인스펙터를 열어 보면, Tag에 1로 되어 있습니다. 이는 각각의 버튼이 클릭되었을 때, MyView의 DrawItem 메소드에서 구별하기 위해 설정 합니다.
사각형은 1, 원은 2, 선은 3, 문자는 4로 Tag 값을 각각 설정 합니다.위의 버튼 모양은 Type 항목에서 Round Textured Button을 선택한 모양 입니다.
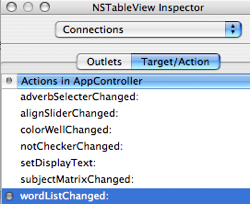
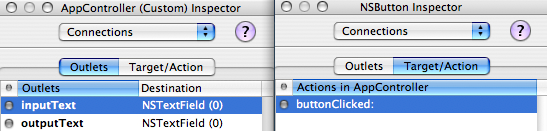
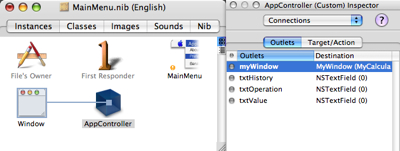
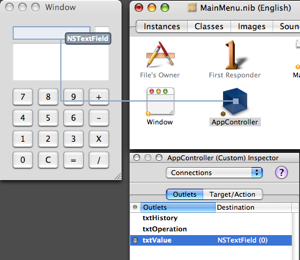
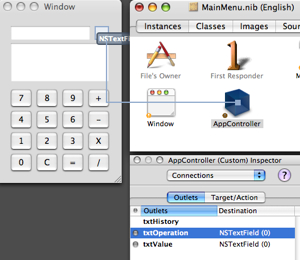
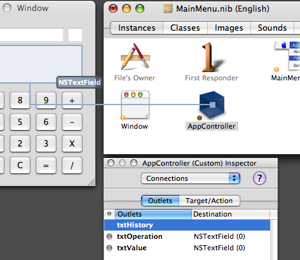
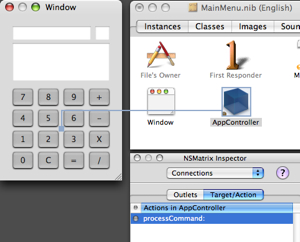
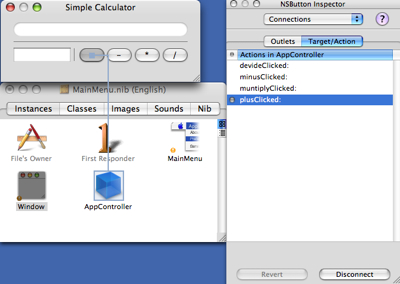
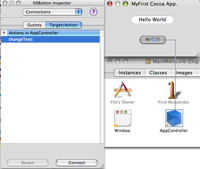
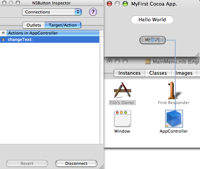
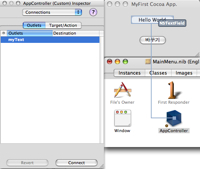
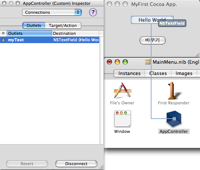
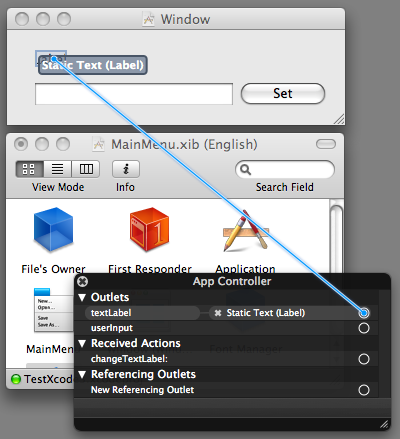
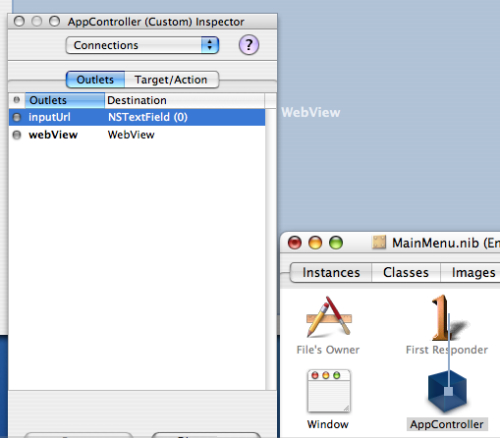
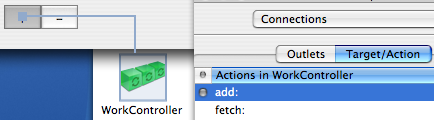
이제 버튼 클릭시 동작을 연결합니다. 이전 장과 같이 사각형 버튼을 control키를 누른 상태에서 드래그 하여 MyView에 가져다 놓습니다. 아래와 같이 인스펙터 창이 나타나면 Target/Actiond에서 drawItem을 선택하고 하단의 Connect 버튼을 클릭합니다.
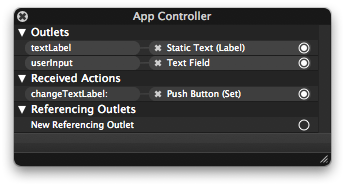
위의 작업을 원, 선, 문자 버튼에서도 똑같이 drawItem에 연결 하여 줍니다.
1.5.3 소스코드 작성1) 헤더파일 수정
이제 Xcode로 돌아 와서 소스코드를 수정합니다. 우선 MyView.h를 에디터에서 오픈합니다.
#import <Cocoa/Cocoa.h>
@interface MyView : NSView
{
int itemType;
NSString *txt_message;
NSMutableDictionary *txt_attributes;
}
- (IBAction)drawItem:(id)sender;
@end
헤더파일에는 아래와 같이 세가지 속성들이 추가되었습니다.
int itemType; 어떤 방식으로 그릴지 설정을 저장할 변수 입니다. 위에서 버튼들의 인스펙터에서 설정 한 tag값(1, 2, 3, 4)들이 저장됩니다.
NSString *txt_message;출력할 문자를 저장합니다.
NSMutableDictionary *txt_attributes;폰트, 색상 등 문작의 출력 속성을 저장 합니다.
2) 소스 파일 변경 사항
이제 MyView.m을 에디터에서 오픈합니다. 이번에는 소스가 조금 길어 졌습니다.
#import "MyView.h"
@implementation MyView
- (id)initWithFrame:(NSRect)frameRect
{
if ((self = [super initWithFrame:frameRect]) != nil) {
// Add initialization code here
itemType = 0;
txt_message = [[NSString alloc] initWithString:@"Hello!!!"];
txt_attributes = [[NSMutableDictionary alloc] init];
[txt_attributes setObject:[NSColor blueColor]
forKey:NSForegroundColorAttributeName];
}
return self;
}
- (void)dealloc {
[txt_message release];
[txt_attributes release];
[super dealloc];
}
- (void)drawRect:(NSRect)rect
{
const int ITEM_WIDTH = 50;
const int ITEM_HEIGHT = 50;
NSRect itemRect;
NSBezierPath *path;
itemRect.origin.x = (rect.size.width/2) - (ITEM_WIDTH/2);
itemRect.origin.y = (rect.size.height/2) - (ITEM_HEIGHT/2);
itemRect.size.width = ITEM_WIDTH;
itemRect.size.height = ITEM_HEIGHT;
switch (itemType) {
case 1:
path = [NSBezierPath bezierPathWithRect:itemRect];
[path fill];
break;
case 2:
path = [NSBezierPath bezierPathWithOvalInRect:itemRect];
[path fill];
break;
case 3:
path = [NSBezierPath bezierPath];
[path moveToPoint:itemRect.origin];
[path lineToPoint:(NSPoint) { itemRect.origin.x + itemRect.size.width, itemRect.origin.y + itemRect.size.height }];
[path setLineCapStyle: NSButtLineCapStyle];
[path setLineWidth: 3];
[path stroke];
break;
case 4:
[txt_message drawAtPoint:(NSPoint) { 20, 20 } withAttributes:txt_attributes];
break;
default:
break;
}
}
- (IBAction)drawItem:(id)sender
{
NSLog(@"%d", [sender tag]);
itemType = [sender tag];
[self setNeedsDisplay:YES];
}
@end
3) 오브젝트 생성과 해제
자동으로 생성된 initWithFrame 메소드는 이름에서 짐작하듯이 NSView가 처음 초기화 될 때 자동으로 호출됩니다. 주석 설명(// Add initialization code here)과 같이 초기화할 내용들을 아래와 같이 입력합니다.
itemType = 0;초기에 아무것도 그려지지 않도록 0으로 넣습니다.
txt_message = [[NSString alloc] initWithString:@"Hello!!!"];출력할 텍스트 오브젝트를 생성하고 "Hello!!!"란 문구로 초기화 합니다.
txt_attributes = [[NSMutableDictionary alloc] init];[txt_attributes setObject:[NSColor blueColor]
forKey:NSForegroundColorAttributeName];
텍스트 속성 오브젝트를 생성하고, 폰트칼라만 파란색([NSColor blueColor])으로 설정합니다.
- (void)dealloc { [txt_message release]; [txt_attributes release]; [super dealloc];}dealloc은 오브젝트 사용이 끝나고 메모리에서 해제될 때 호출됩니다. alloc으로 메모리를 할당한 오브젝트들(txt_message, txt_attributes)을, release로 메모리를 해제해 줍니다.
4) 그리기
drawRect는 NSView가 그려져야 할 때, 자동으로 호출됩니다. 그리는 작업을 이곳에서 하면 됩니다.
const int ITEM_WIDTH = 50;const int ITEM_HEIGHT = 50;그려질 도형들의 크기를 설정합니다.
NSRect itemRect;NSBezierPath *path; itemRect.origin.x = (rect.size.width/2) - (ITEM_WIDTH/2);itemRect.origin.y = (rect.size.height/2) - (ITEM_HEIGHT/2);itemRect.size.width = ITEM_WIDTH;
itemRect.size.height = ITEM_HEIGHT;
그려질 도형들의 위치와 크기를 설정합니다. 인자로 넘어온 rect는 그려져야 할 영역인데 NSView의 크기로 보시면 됩니다. NSView의 중앙에 오도록 계산하여 x, y를 설정 합니다.
switch (itemType) {case 1: path = [NSBezierPath bezierPathWithRect:itemRect]; [path fill]; break;case 2: path = [NSBezierPath bezierPathWithOvalInRect:itemRect]; [path fill]; break;case 3: path = [NSBezierPath bezierPath]; [path moveToPoint:itemRect.origin]; [path lineToPoint:(NSPoint) { itemRect.origin.x + itemRect.size.width, itemRect.origin.y + itemRect.size.height }]; [path setLineCapStyle: NSButtLineCapStyle]; [path setLineWidth: 3]; [path stroke]; break;case 4: [txt_message drawAtPoint:(NSPoint) { 20, 20 } withAttributes:txt_attributes]; break;default: break;}
itemType에 따라 NSBezierPath를 사용하여 사각형, 원, 직선과 문자를 출력합니다. 상세한 설명은 튜토리알 이 후에 다시 하겠습니다. 용도는 오브젝트, 변수, 메소드 명을 보시면 대충 짐작하실 수 있습니다.
다만
[txt_message drawAtPoint:(NSPoint) { 20, 20 } withAttributes:txt_attributes];
를 보시면 x, y 20, 20으로 출력하는데 생각과는 달리 좌측 상단에 나오지 않고 좌측 하단에 출력 됩니다. 이는 기본 좌표 체계가 좌측 하단을 기준으로 시작하기 때문입니다.
5) 사용자 입력 처리
- (IBAction)drawItem:(id)sender
{
NSLog(@"%d", [sender tag]); itemType = [sender tag]; [self setNeedsDisplay:YES];}
버튼이 클릭될 때, 호출되는 메소드 입니다. 네개의 버튼이 연결되어 잇지만
[sender tag]로 현재 어느 버튼이 클릭되었는지 알 수 있습니다.
[self setNeedsDisplay:YES];NSView가 다시 그려져야 됨을 알립니다. drawRect가 호출됩니다.
6) 마무리
이제 빌드 후 실행하고 테스트 해 봅니다. 오류가 나거나 정상적으로 동작하지 않으면 위의 내용을 확인해 보시기 바랍니다.
완전한 이해를 위해서는 Object-c의 문법과 메소드 기타 상세한 설명이 필요 하지만, 단순히 따라 해보는 튜토리알에 의미를 두었습니다. 추후 튜토리알과 다른 항목에서 설명하도록 할려고 합니다.
또한 결정적인 이유는 송구스럽게도 저도 대충 이해하고 구현에 중점을 두고 해보기 때문입니다.














































































 invalid-file
invalid-file