WebKit에 포함된 WebView를 이용하여 초 간단한 웹브라우저를 만들어 보겠습니다.
(프로젝트 생성과 인터페이스 빌더에서 작업은 이전에 많이 다루었기 때문에 여기서는 자세한 설명은 생략하였습니다. 'Cocoa 따라해보기' 분류의 초기 포스트에 관련된 설명이 있습니다.)
0. WebKit
WebKit은 애플의 대표적인 오픈소스 프로젝트 중에 하나 입니다. 대표적인 사파리뿐만 아니라 아도비 에어, 아이폰, 노키아의 폰부라우져, 구글 안드로이드 플랫폼등 여러 프로젝트에서 사용되었습니다. (출처:WikiPedia/WebKit)
Webkit은 KDE의 웹브라우져 퀀커러의 엔진인 KHTML과 KJS에서 시작한 발전해 왔습니다. 주개발자는 Dave Hyatt로 넷스케이프에서 모질라를 개발하다 2002년에 애플에 합류해 현재 사파리, Webkit팀의 책임자로 있는 것으로 보입니다. 초기 파이어폭스, Camino와 탭브라우징, XBL/XUL을 만들고 W3C에도 많은 영향력이 있는 것 같습니다.
Webkit에 대한 상세한 정보는 WebKit 홈페이지에서 확인하실 수 있습니다.
1. WebKit 프레임워크 추가
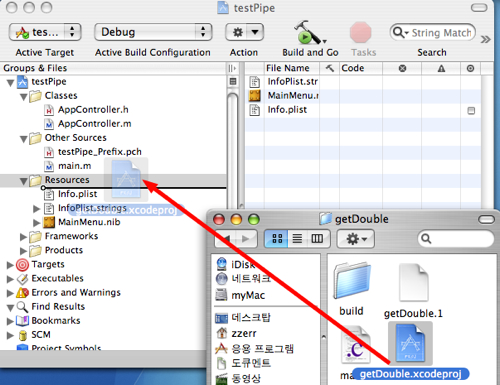
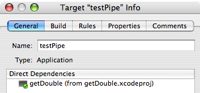
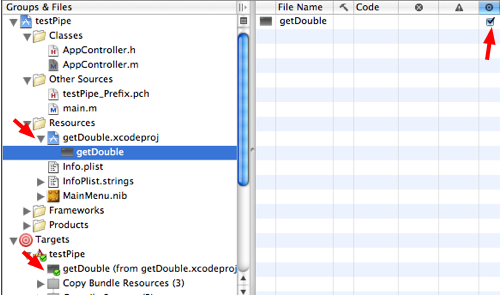
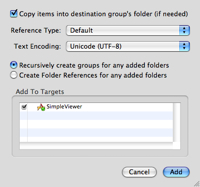
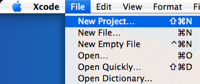
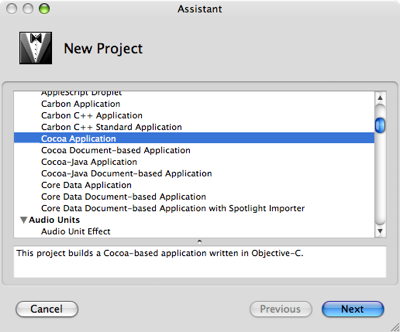
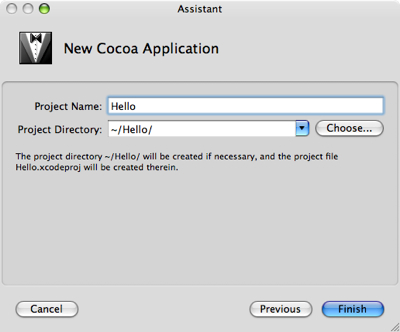
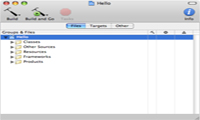
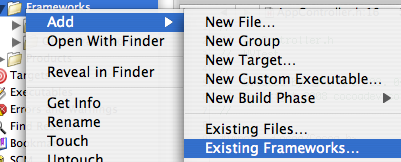
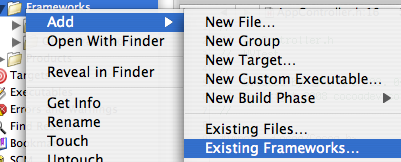
Xcode의 New Project에서 Cocoa Application으로 프로젝트를 하나 만듭니다. WebKit 프레임워크를 추가하기 위하여 Groups & Files에서 우클릭하여 Add > Existing Frameworks를 선택합니다.

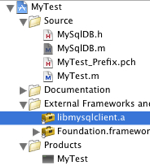
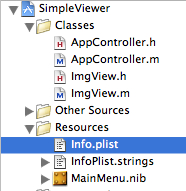
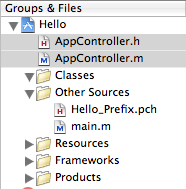
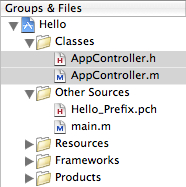
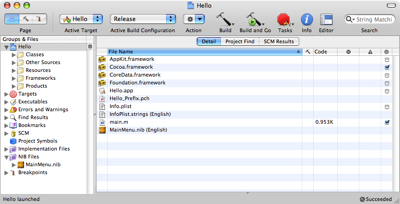
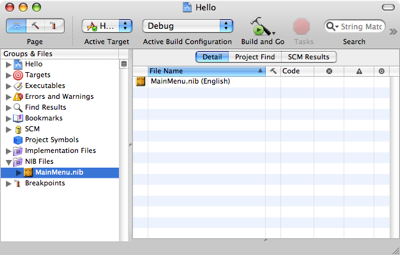
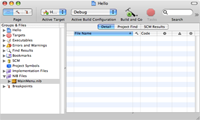
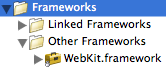
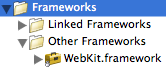
 선택창에서 /System/Library/FrameWorks에 있는 WebKit.framework를 선택합니다. 좌측과 같이 WebKit.framework가 포함되어 있는 것을 확인할 수 있습니다.
선택창에서 /System/Library/FrameWorks에 있는 WebKit.framework를 선택합니다. 좌측과 같이 WebKit.framework가 포함되어 있는 것을 확인할 수 있습니다.
2. 소스코드 편집
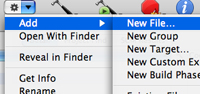
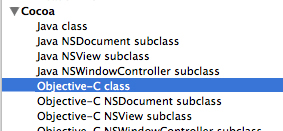
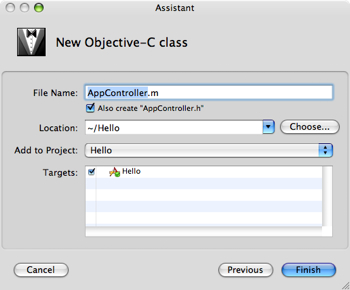
AppController이란 이름으로 Objective-C 클래스를 생성합니다. 아래와 같이 입력합니다.
1) AppController.h
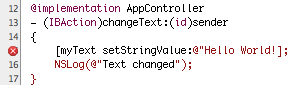
2) AppController.m
3. 인터페이스 빌더
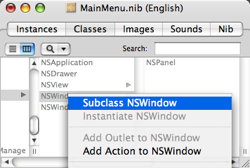
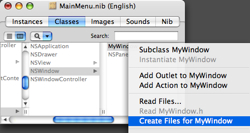
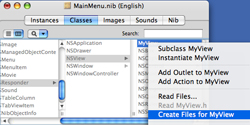
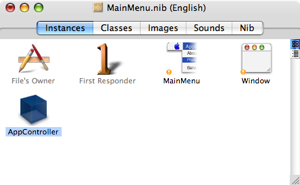
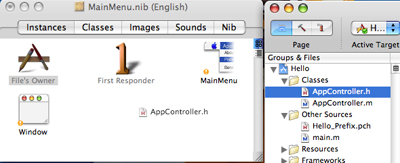
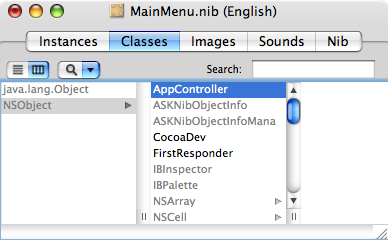
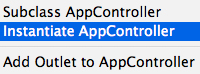
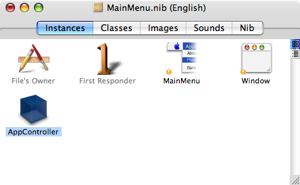
Xcode의 AppController.h를 MainMenu.nib로 드래그 해서 가져다 놓습니다. Classes 항목의 AppController를 우클릭하여 Instantiate AppController를 선택하여 인스턴스를 생성합니다.
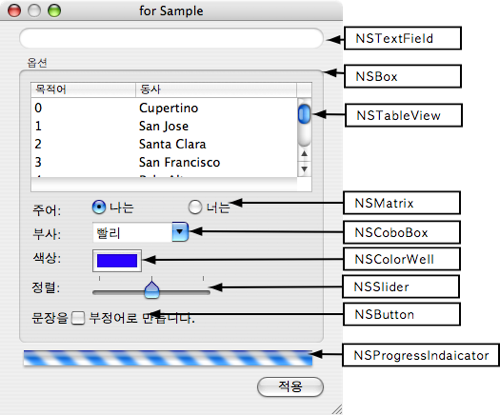
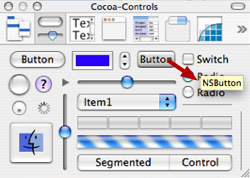
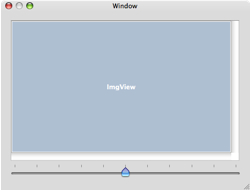
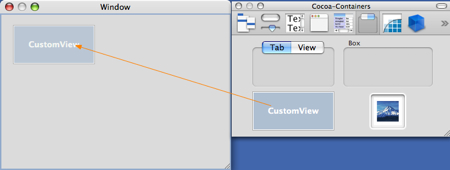
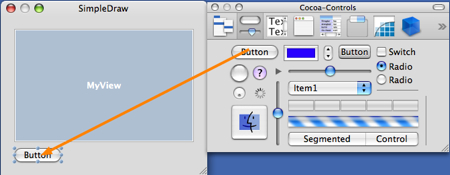
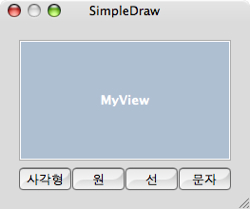
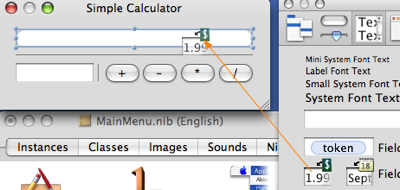
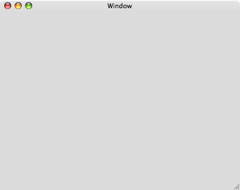
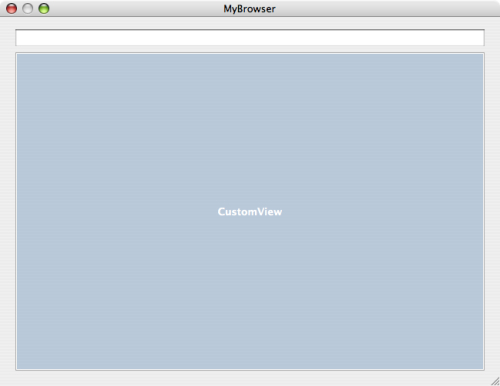
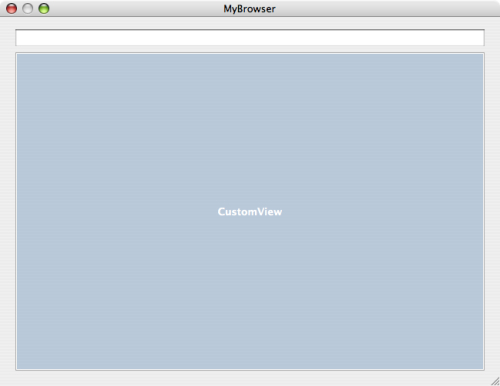
팔레트에서 NSTextField와 CustomView를 드래그해서 아래와 같이 윈도우에 배치합니다.

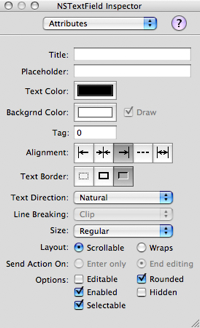
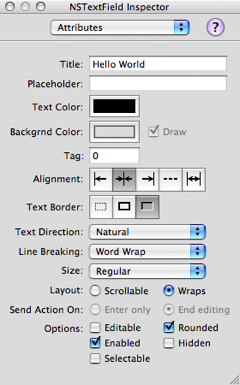
1) NSTextField 속성 변경
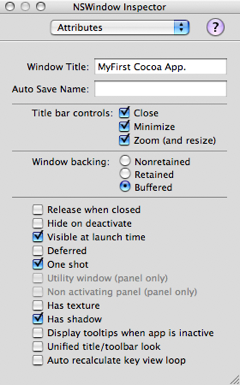
 NSTextFiled는 윈도우 크기가 변경되더라도 위치를 유지하면서 가로 크기만 변하도록 설정하겠습니다.
NSTextFiled는 윈도우 크기가 변경되더라도 위치를 유지하면서 가로 크기만 변하도록 설정하겠습니다.
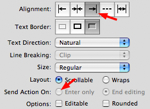
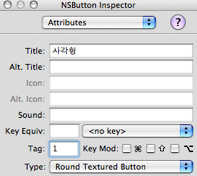
NSTextField의 속성창중 Size메뉴(단축키: Command+3)에서 AutoSizing 속성을 좌측과 같이 변경합니다.
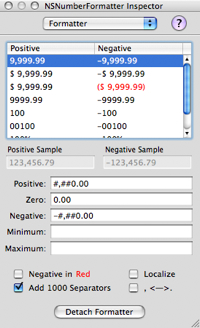
2) CutomView 속성 변경
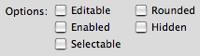
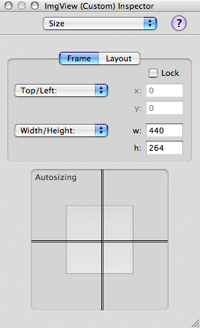
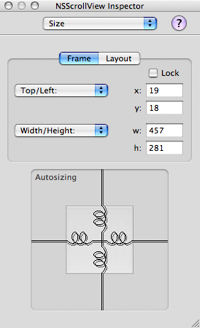
 웹컨텐츠를 보여주는 View는 윈도우의 크기에 맞춰 변환되도록 AutoSizing을 좌측과 같이 설정합니다.
웹컨텐츠를 보여주는 View는 윈도우의 크기에 맞춰 변환되도록 AutoSizing을 좌측과 같이 설정합니다.
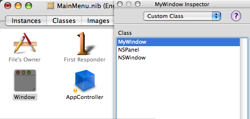
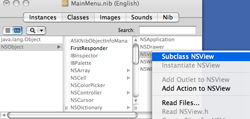
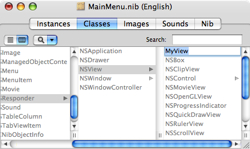
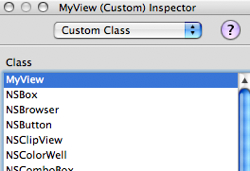
그리고 Custom Class 항목(단축키: Command+5)에서 WebView를 선택합니다.
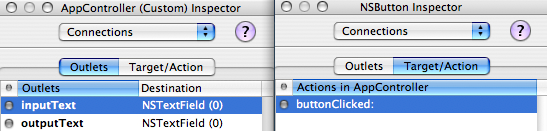
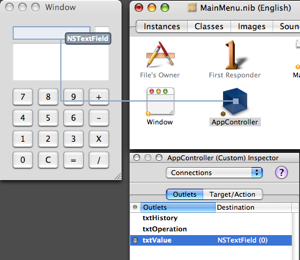
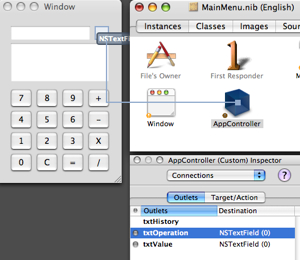
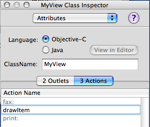
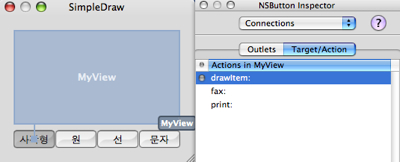
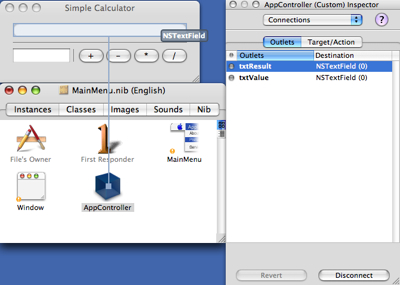
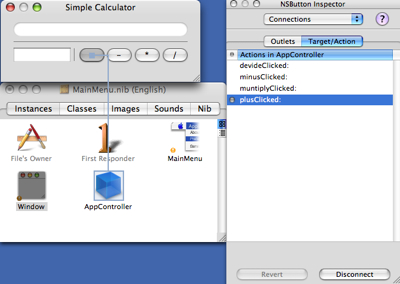
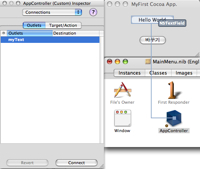
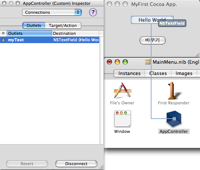
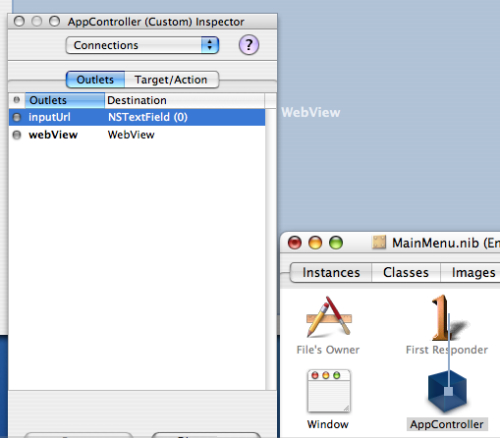
3) AppController와 연결
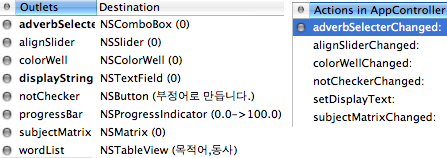
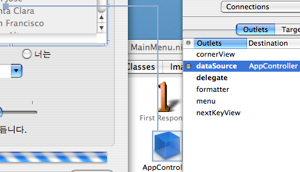
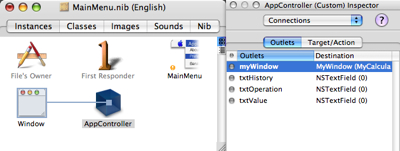
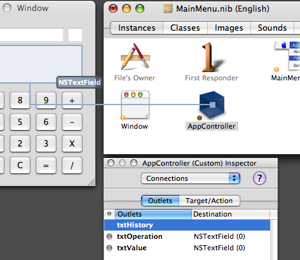
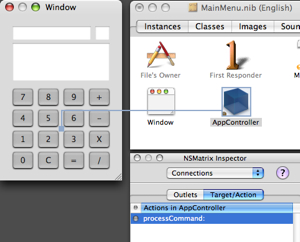
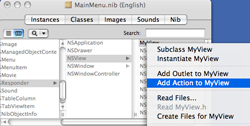
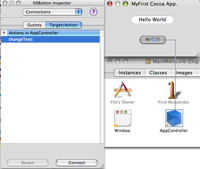
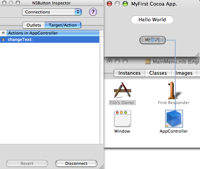
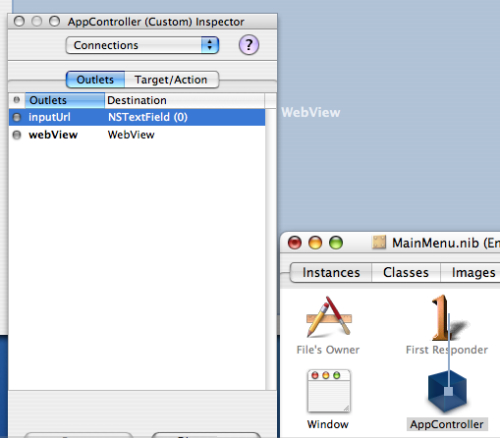
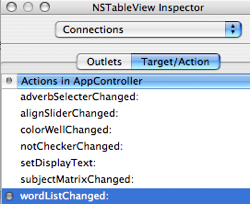
이제 AppController의 inputUrl을 NSTextField로 webView를 webView로 연결합니다. 그리고 Action에서 NSTextField는 goURL로 연결합니다.

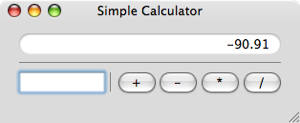
4. 테스트 or More..
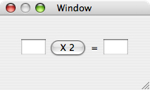
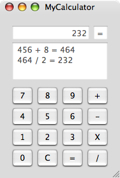
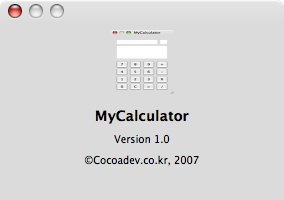
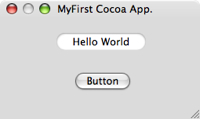
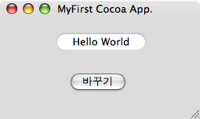
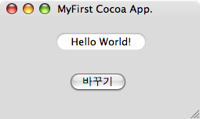
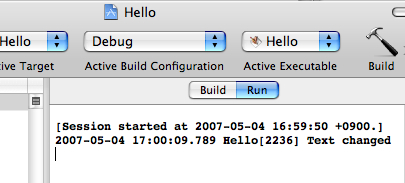
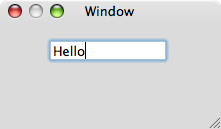
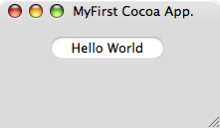
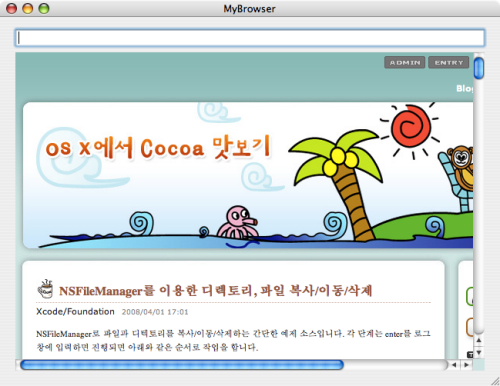
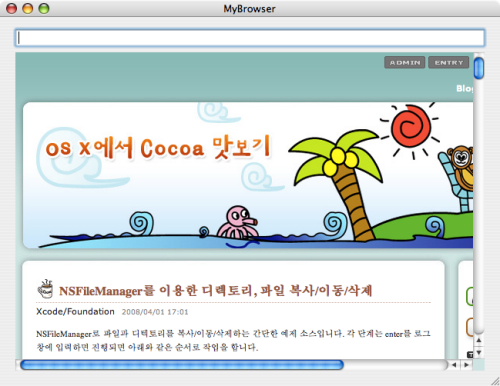
빌드 후에 실행하면 아래와 같습니다. 입력창에 URL을 입력하면 다른 사이트로 연결됩니다.

More...
Developer/Examples/WebKit/MiniBrowser에 히스토리가 저장되고 앞으로, 뒤로 가기, 리로드, 정지, 폰트 확대/축소 등의 기능이 추가된 예제가 있습니다. 그외 ADC의 WebKit과 관련된 아래의 문서들이 도움이 되실 것입니다.
(프로젝트 생성과 인터페이스 빌더에서 작업은 이전에 많이 다루었기 때문에 여기서는 자세한 설명은 생략하였습니다. 'Cocoa 따라해보기' 분류의 초기 포스트에 관련된 설명이 있습니다.)
0. WebKit
WebKit은 애플의 대표적인 오픈소스 프로젝트 중에 하나 입니다. 대표적인 사파리뿐만 아니라 아도비 에어, 아이폰, 노키아의 폰부라우져, 구글 안드로이드 플랫폼등 여러 프로젝트에서 사용되었습니다. (출처:WikiPedia/WebKit)
Webkit은 KDE의 웹브라우져 퀀커러의 엔진인 KHTML과 KJS에서 시작한 발전해 왔습니다. 주개발자는 Dave Hyatt로 넷스케이프에서 모질라를 개발하다 2002년에 애플에 합류해 현재 사파리, Webkit팀의 책임자로 있는 것으로 보입니다. 초기 파이어폭스, Camino와 탭브라우징, XBL/XUL을 만들고 W3C에도 많은 영향력이 있는 것 같습니다.
Webkit에 대한 상세한 정보는 WebKit 홈페이지에서 확인하실 수 있습니다.
1. WebKit 프레임워크 추가
Xcode의 New Project에서 Cocoa Application으로 프로젝트를 하나 만듭니다. WebKit 프레임워크를 추가하기 위하여 Groups & Files에서 우클릭하여 Add > Existing Frameworks를 선택합니다.


2. 소스코드 편집
AppController이란 이름으로 Objective-C 클래스를 생성합니다. 아래와 같이 입력합니다.
1) AppController.h
#import <Cocoa/Cocoa.h>
@class WebView;
@interface AppController : NSObject {
IBOutlet WebView *webView;
IBOutlet NSTextField *inputUrl;
}
- (IBAction)goURL:(id)sender;
@end
@class WebView;
@interface AppController : NSObject {
IBOutlet WebView *webView;
IBOutlet NSTextField *inputUrl;
}
- (IBAction)goURL:(id)sender;
@end
2) AppController.m
#import "AppController.h"
#import <WebKit/WebKit.h>
@implementation AppController
-(void)awakeFromNib
{
/* 기본 주소 설정 */
NSURL *url = [NSURL URLWithString:@"http://www.cocoadev.co.kr"];
[[webView mainFrame] loadRequest:[NSURLRequest requestWithURL:url]];
}
- (IBAction)goURL:(id)sender
{
/* 사용자 입력 주소 Load */
[[webView mainFrame] loadRequest:[NSURLRequest requestWithURL:
[NSURL URLWithString:[sender stringValue]]]];
}
@end
#import <WebKit/WebKit.h>
@implementation AppController
-(void)awakeFromNib
{
/* 기본 주소 설정 */
NSURL *url = [NSURL URLWithString:@"http://www.cocoadev.co.kr"];
[[webView mainFrame] loadRequest:[NSURLRequest requestWithURL:url]];
}
- (IBAction)goURL:(id)sender
{
/* 사용자 입력 주소 Load */
[[webView mainFrame] loadRequest:[NSURLRequest requestWithURL:
[NSURL URLWithString:[sender stringValue]]]];
}
@end
3. 인터페이스 빌더
Xcode의 AppController.h를 MainMenu.nib로 드래그 해서 가져다 놓습니다. Classes 항목의 AppController를 우클릭하여 Instantiate AppController를 선택하여 인스턴스를 생성합니다.
팔레트에서 NSTextField와 CustomView를 드래그해서 아래와 같이 윈도우에 배치합니다.

1) NSTextField 속성 변경

NSTextField의 속성창중 Size메뉴(단축키: Command+3)에서 AutoSizing 속성을 좌측과 같이 변경합니다.
2) CutomView 속성 변경

그리고 Custom Class 항목(단축키: Command+5)에서 WebView를 선택합니다.
3) AppController와 연결
이제 AppController의 inputUrl을 NSTextField로 webView를 webView로 연결합니다. 그리고 Action에서 NSTextField는 goURL로 연결합니다.

4. 테스트 or More..
빌드 후에 실행하면 아래와 같습니다. 입력창에 URL을 입력하면 다른 사이트로 연결됩니다.

More...
Developer/Examples/WebKit/MiniBrowser에 히스토리가 저장되고 앞으로, 뒤로 가기, 리로드, 정지, 폰트 확대/축소 등의 기능이 추가된 예제가 있습니다. 그외 ADC의 WebKit과 관련된 아래의 문서들이 도움이 되실 것입니다.
'Xcode 2 > Cocoa 따라해보기' 카테고리의 다른 글
| 간단한 ToDo 어플리케이션 만들기 (3) | 2008.02.21 |
|---|---|
| 1.10 기본 콘트롤 사용법 (2) (0) | 2008.02.13 |
| 1.10 기본 콘트롤 사용법 (1) (2) | 2008.02.03 |
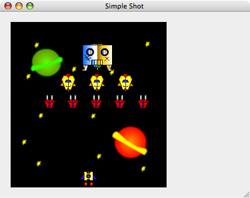
| 1.8 간단한 슈팅게임 (2) (2) | 2007.10.03 |
| 1.8 간단한 슈팅게임 (1) (4) | 2007.08.14 |









 invalid-file
invalid-file