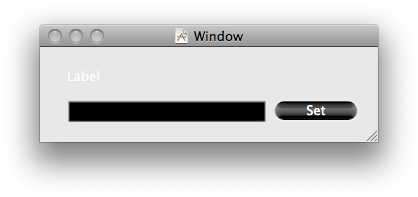
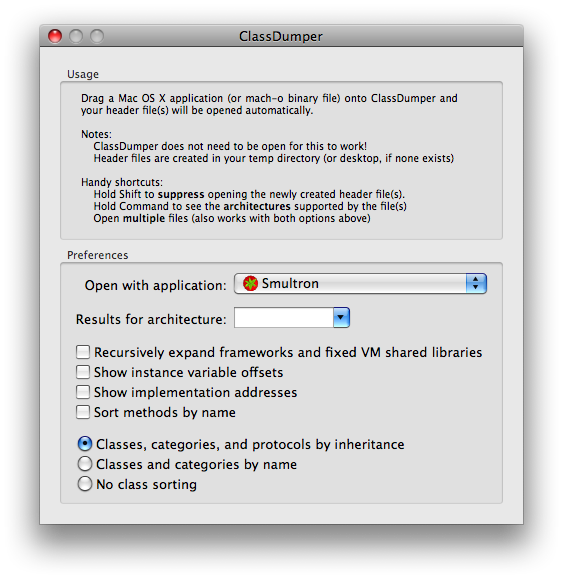
아래는 ClassDump가 실행된 모습입니다.

Open with application에서는 생성된 내용을 확인할 에디터를 선택합니다. TextEdit, Xcode, Smultron등 맥에 설치된 다양한 텍스트 에디터중 하나를 선택할 수 있습니다.
Result for architecture에서는 Mach-O 실행파일의 멀티아키텍쳐중 하나를 선택합니다. 결과가 다를 경우가 많지 않기 때문에 선택을 하지 않아도 됩니다.
그리고 그외 옵션을 선택한 후에 원하는 어플리케이션의 아이콘을 드래그 해서 독에 실행된 ClassDumper에 드랍하면 [어플리케이션 이름].h 파일이 위에서 지정된 텍스트 에디터에서 오픈됩니다.
아래는 많이 쓰는 FTP 클라이언트인 Cyberduck을 ClassDump를 이용해 생성한 헤더파일(Cyberduck.h)의 앞부분 일부의 모습입니다.
/*
* Generated by class-dump 3.1.2.
*
* class-dump is Copyright (C) 1997-1998, 2000-2001, 2004-2007 by Steve Nygard.
*/
struct CGFunction;
struct _CTGradientElement {
float _field1;
float _field2;
float _field3;
float _field4;
float _field5;
struct _CTGradientElement *_field6;
};
struct _NSPoint {
float _field1;
float _field2;
};
struct _NSRect {
struct _NSPoint _field1;
struct _NSSize _field2;
};
struct _NSSize {
float width;
float height;
};
struct _NSZone;
/*
* File: /Applications/Cyberduck.app/Contents/MacOS/Cyberduck
* Arch: Intel 80x86 (i386)
*/
@protocol NSCoding
- (void)encodeWithCoder:(id)fp8;
- (id)initWithCoder:(id)fp8;
@end
@protocol NSCopying
- (id)copyWithZone:(struct _NSZone *)fp8;
@end
@interface CDListView : NSTableView
{
BOOL mBrowserWasDoubleClicked;
int mBrowserEditingColumn;
int mBrowserEditingRow;
NSMutableString *select_string;
NSTimer *select_timer;
BOOL quickLookAvailable;
}
+ (id)_typeAheadSelectionColumn;
+ (id)_localSelectionColumn;
- (void)awakeFromNib;
- (BOOL)acceptsFirstMouse:(id)fp8;
- (void)dealloc;
- (void)handleBrowserClick:(id)fp8;
- (void)handleBrowserClickOffloaded:(id)fp8;
- (void)handleBrowserDoubleClick:(id)fp8;
- (void)cancelOperation:(id)fp8;
- (void)textDidEndEditing:(id)fp8;
- (id)menuForEvent:(id)fp8;
- (struct _NSRect)previewPanel:(id)fp8 frameForURL:(id)fp12;
- (void)keyDown:(id)fp8;
- (void)selectRow;
- (void)selectRowWithTimer:(id)fp8;
- (void)clearSelectString:(id)fp8;
- (id)dragImageForRows:(id)fp8 event:(id)fp12 dragImageOffset:(struct _NSPoint *)fp16;
- (id)dragImageForRowsWithIndexes:(id)fp8 tableColumns:(id)fp12 event:(id)fp16 offset:(struct _NSPoint *)fp20;
@end
* Generated by class-dump 3.1.2.
*
* class-dump is Copyright (C) 1997-1998, 2000-2001, 2004-2007 by Steve Nygard.
*/
struct CGFunction;
struct _CTGradientElement {
float _field1;
float _field2;
float _field3;
float _field4;
float _field5;
struct _CTGradientElement *_field6;
};
struct _NSPoint {
float _field1;
float _field2;
};
struct _NSRect {
struct _NSPoint _field1;
struct _NSSize _field2;
};
struct _NSSize {
float width;
float height;
};
struct _NSZone;
/*
* File: /Applications/Cyberduck.app/Contents/MacOS/Cyberduck
* Arch: Intel 80x86 (i386)
*/
@protocol NSCoding
- (void)encodeWithCoder:(id)fp8;
- (id)initWithCoder:(id)fp8;
@end
@protocol NSCopying
- (id)copyWithZone:(struct _NSZone *)fp8;
@end
@interface CDListView : NSTableView
{
BOOL mBrowserWasDoubleClicked;
int mBrowserEditingColumn;
int mBrowserEditingRow;
NSMutableString *select_string;
NSTimer *select_timer;
BOOL quickLookAvailable;
}
+ (id)_typeAheadSelectionColumn;
+ (id)_localSelectionColumn;
- (void)awakeFromNib;
- (BOOL)acceptsFirstMouse:(id)fp8;
- (void)dealloc;
- (void)handleBrowserClick:(id)fp8;
- (void)handleBrowserClickOffloaded:(id)fp8;
- (void)handleBrowserDoubleClick:(id)fp8;
- (void)cancelOperation:(id)fp8;
- (void)textDidEndEditing:(id)fp8;
- (id)menuForEvent:(id)fp8;
- (struct _NSRect)previewPanel:(id)fp8 frameForURL:(id)fp12;
- (void)keyDown:(id)fp8;
- (void)selectRow;
- (void)selectRowWithTimer:(id)fp8;
- (void)clearSelectString:(id)fp8;
- (id)dragImageForRows:(id)fp8 event:(id)fp12 dragImageOffset:(struct _NSPoint *)fp16;
- (id)dragImageForRowsWithIndexes:(id)fp8 tableColumns:(id)fp12 event:(id)fp16 offset:(struct _NSPoint *)fp20;
@end
structure와 class의 선언된 모습이 위와 같이 출력되었습니다. 바이너리에 저장되지 않은 메소드의 인자는 원래 이름이 아니라 fp8, fp12, fp16등 스택의 위치로만 표현되는 것 같습니다. Cyberduck의 결과물은 291라인이지만 mail 같은 큰 어플리케이션은 13,240 라인으로 매우 깁니다.
애플의 소프트웨어 같이 잘 만들어진 소프트웨어들의 구조나 클래스 디자인, 명명규칙등을 알아 볼 수 있는 재밌고 유용한 툴입니다.
'기타' 카테고리의 다른 글
| OS X의 번들(Bundle) 둘러보기 (2) | 2008.08.28 |
|---|---|
| 맥 OS X에서 CHM 파일 보기 (4) | 2008.08.19 |
| 레밍스와 유사한 게임 - Pingus (6) | 2008.07.23 |
| PC vs 맥 vs 우분투의 재미있는 이미지 (10) | 2008.07.22 |
| 애플 모바일미 (MobileMe) 둘러 보기 (12) | 2008.07.21 |