얼마전 애플에서 공개된 위젯 개발툴인 Dashcode를 다운 받고, 이제서야 실행을 해 보았습니다.
하지만 OS X를 10.4.10으로 버젼업 때문인지, 아니면 Dashcode의 영향인지 PPC iMac에선 매우 불안정한 모습을 보이고 있습니다. Dashcode가 이유없이 다운된다던지, 응용프로그램 사용 중에 바람개비가 자주 나타납니다.
그 외에 Dashcode에서 타이틀 등에 한글을 사용하면 오동작을 하였습니다. 이 것도 지금 사용중인 제 맥만 그런 것인지 Dashcode 오류인지는 확인하지 못했습니다.
1. Dashcode 둘러보기1) 다운로드 및 설치
Dashcode는 현재 베타 버젼으로 애플 ADC 홈페이지에서
다운로드 받을 수 있습니다. Xcode와 마찬가지로 ADC 회원만 다운로드 받을 수 있습니다.
설치를 완료하면 실행파일은 /Developer/Applications/ 에 위치 합니다. 좌측과 같이 Xcode와 유사한 Dashcode의 아이콘을 발견할 수 있습니다.
2) 실행
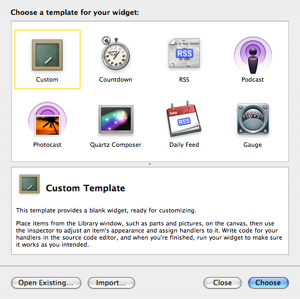
Dashcode를 실행하면, 아래와 같이 제공하는 템플릿들과 시작할 수 있는 윈도우가 나옵니다. 일반적인 위젯을 만들기 위해 Custom을 선택 합니다.
3) 둘러보기
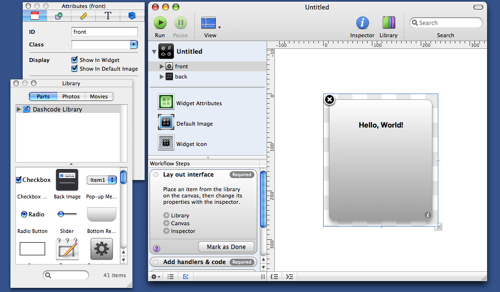
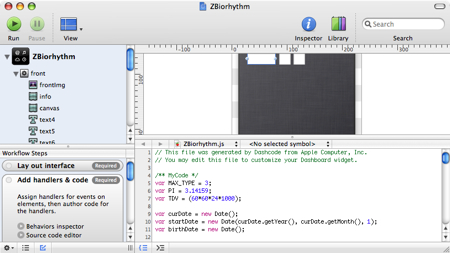
Attribute현재 선택된 오브젝트들의 속성과 이벤트를 설정할 수 있는 윈도우 입니다.
Library사용가능한 UI, 텍스트, 이미지, 동영상등을 가지고 있는 팔레트 입니다. 이 곳에서 원하는 오브젝트를 드래그 해서, 위젯에 배치 합니다.
Main 윈도우좌측에는 위젯에 사용된 오브젝트들의 목록이 있습니다. front는 일반적으로 보는 위젯의 앞면이며, back은 옵션을 설정을 하는 위젯의 뒷면입니다.
그 밑에는 위젯의 속성, 기본 이미지, 아이콘을 설정할 수 있는 버튼들이 있습니다.
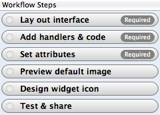
하단에는 Workflow Steps 가 위치해 있으며, 위젯을 제작하는 작업이 순서대로 나와 있습니다.
좌측과 같은 순서로 위젯을 만들어 나가면 됩니다. 항목을 클릭하면 각각의 세부 작업을 확인할 수 있습니다.
2. 바이오리듬 위젯 제작이제 간단하게 바이오리듬을 대충 만들어 보겠습니다. 이 예제는 Dashcode의 개략적인 사용법을 위한 예제입니다. 바이오리듬 계산 방법은 이 전에 다른 언어로 작성되어 있었던 소스를 자바스크립트로 변경하였습니다. 변경 후 정확한 값이 출력되는지는 확인하지 않았습니다.
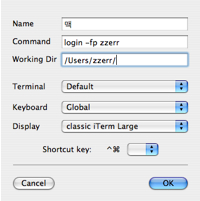
우선 메뉴의 File/Save에서 ZBiorhythm으로 프로젝트를 저장하고 시작합니다. 프로젝트명은 개인의 취향대로 변경하시면 됩니다.
1) Front 화면 설정
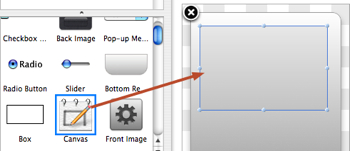
기본으로 생성되어 있는 Hello World! 텍스트를 삭제합니다. 라이브러리 윈도우의 Parts 항목에서 canvas를 끌어다 아래와 같이 배치 합니다.
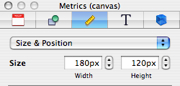
canvas 속성에서 크기를 180 X 120으로 설정합니다. 속성창은 오브젝트가 선택된 상태에서 상단의 [inspector] 버튼을 클릭하거나, 키보드에서 [option + command + i]를 같이 누르시면 됩니다.
이제 라이브러리 윈도우에서 텍스트를 위젯의 상단에 배치 합니다. 텍스트를 더블클릭하여 위젯의 이름을 입력합니다. 저는 위와 같이 ZBiorhythm이라고 이름 지었습니다.
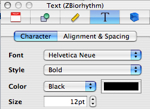
그 다음 속성창에서 텍스트의 속성을 설정합니다. Style을 Bold로, Size는 12pt로 설정하였습니다. 타이틀, 스타일, 색상, 크기 등은 취향대로 선택하시면 됩니다.
Library Parts에서 텍스트를 세개 더 드래그해서 아래와 같이 배치 합니다. 위와 같이 해당 텍스트를 더블클릭하면 텍스트를 변경할 수 있습니다.
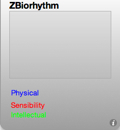
각각 Physical, Sensibility, Intellectual이라고 입력하고, 속성창에서 색상을 blue, red, green으로 지정해 줍니다.
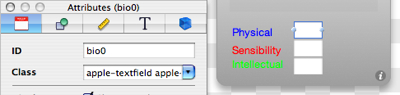
(처음에 말씀드린 것과 같이 한글을 입력하면 오류가 나서, 영문으로 하였습니다.) Library Parts에서 Text Field를 세개 가지고 와서 좌측과 같이 배치하고, 크기를 조절합니다. 아래와 같이 속성창에서 ID를 위에서 부터 각각 bio0, bio1, bio2로 설정합니다.
2) Back 화면 설정
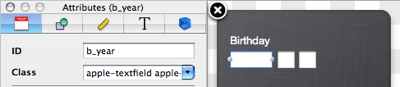
이제 좌측 오브젝트 목록에서 back을 클릭하여, 옵션을 설정할 수 있는 위젯의 뒷면을 만들어 보겠습니다. 라이브러리에서 텍스트 필드를 드래그로 back 화면으로 가지고 옵니다. Birthday로 타이틀을 변경하고, 잘 보일 수 있도록 속성창에서 색상을 white로 변경합니다.
그 하단에 세개의 텍스트 필드(Text Field)를 배치하여, 바이오리듬 계산을 위해 사용자의 생년월일을 입력 받도록 합니다. 첫번째 텍스트 필드부터 속성창의 ID를 각각 b_year, b_month, b_day로 설정합니다.
이제 Workflow Steps의 Lay out interface에 해당하는 작업을 완료하였습니다. 그 하단의 Add handlers & code 작업을 해보겠습니다.
3) 소스코드 작성
좌측 Workflow Steps 항목에서 Add handlers & code를 클릭하면 나타나는 Source code editor 왼쪽의 삼각형 아이콘을 클릭합니다. 아래와 같이 우측 하단에 소스창이 나옵니다.
현재 소스가 ZBiorhythm.js 임을 확인하시고, 아래의 내용을 상단에 입력합니다. 제목 그대로 Dashcode 맛보기 이므로, 자세한 설명 없이 간단한 주석으로 대체하겠습니다.
/***
* MyCode
**/
var MAX_TYPE = 3; // 신체, 감성, 지성의 분류 갯수 설정
var PI = 3.14159; // 바이오리듬 계산을 위한 원주율
var TDV = (60*60*24*1000); // 밀리세컨드(1/1000초)를 일로 환산하기 위한 값
var curDate = new Date(); // 오늘 날짜
var startDate = new Date(curDate.getYear(), curDate.getMonth(), 1); // 출력 시작일
var birthDate = new Date(); // 사용자 생년월일
/** bio_info - 바이오리듬 계산과 출력을 위한 정보
23, 28, 33 -> 각각의 바이오리듬을 계산할 값
ble, red, green -> 출력 색상
*/
var bio_info = new Array(MAX_TYPE);
bio_info[0] = new Array(23, "blue");
bio_info[1] = new Array(28, "red");
bio_info[2] = new Array(33, "green");
/*
바이오리듬 타입에 맞추어, 한달 치 배열값(해당 바이오리듬 값)을 반환한다.
idx -> 바이오리듬 타입 0-신체, 1- 감성, 2-지성
*/
function getBioData(idx)
{
var data = new Array(31);
var c_days = startDate.getTime()/TDV;
var b_days = birthDate.getTime()/TDV;
var cc = bio_info[idx][0];
for(i = 0; i <= 30; i++)
{
var gab = c_days - b_days;
var p = parseInt(Math.sin((gab/cc) * 2 * PI) * 100);
data[i] = p;
c_days++;
}
return data;
}
/** 바이오 리듬 출력 */
function showGraph()
{
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.lineWidth = 1.0;
context.shadowBlur = 1;
// 가로 기준선 출력
context.strokeStyle = "7f7f7f";
context.moveTo(0, 60);
context.lineTo(180, 60);
context.stroke();
// 세로 기준선 출력
context.strokeStyle = "#efefef";
for(i = 0; i <= 30; i++)
{
context.moveTo(i*6, 0);
context.lineTo(i*6, 120);
// 오늘 날짜일 경우에는 짙은 색으로 출력
if(i == curDate.getDate() - 1)
context.strokeStyle = "7f7f7f";
context.stroke();
if(i == curDate.getDate() - 1)
context.strokeStyle = "#efefef";
}
// 바이오 리듬 출력
context.lineWidth = 1.0;
context.shadowBlur = 3;
for(k = 0; k < MAX_TYPE; k++)
{
var data = getBioData(k);
context.strokeStyle = bio_info[k][1];
for(i = 0; i <= 30; i++)
{
context.moveTo(i * 6, (100 - data[i])/2 + 10);
context.lineTo((i + 1) * 6, (100 - data[i+1])/2 + 10);
context.stroke();
// 오늘 날짜일 경우에는 입력창에 각각의 바이오리듬 값을 출력
if(i == curDate.getDate() - 1)
{
document.getElementById("bio" + k).value = data[i];
}
}
}
}
/* 사용자 생년월일을 세팅하고, 저장된 생년월일이 없으면 false를 반환한다. */
function setBirthDay()
{
if(window.widget)
{
if(widget.preferenceForKey("b_day"))
{
birthDate.setYear(widget.preferenceForKey("b_year"));
birthDate.setMonth(widget.preferenceForKey("b_month"));
birthDate.setDate(widget.preferenceForKey("b_day"));
return true;
}
}
return false;
}
Dashcode가 생성해 준 소스에서 아래의 내용을 추가합니다.
function load()
{
setupParts();
// 사용자가 설정을 하지 않았을 경우, 설정창(back)으로 간다.
if(setBirthDay() == false)
{
showBack(null);
}
}
function show()
{
// your widget has just been shown. restart any timers
// and adjust your interface as needed
showGraph();
}
function showBack(event)
{
// your widget needs to show the back
var front = document.getElementById("front");
var back = document.getElementById("back");
if (window.widget)
widget.prepareForTransition("ToBack");
front.style.display="none";
back.style.display="block";
if (window.widget)
{
setTimeout('widget.performTransition();', 0);
/** 저장된 값이 있으면, 옵션의 입력필드에 설정 한다. */
document.getElementById("b_year").value = widget.preferenceForKey("b_year");
document.getElementById("b_month").value = widget.preferenceForKey("b_month");
document.getElementById("b_day").value = widget.preferenceForKey("b_day");
}
}
function showFront(event)
{
// your widget needs to show the front
var front = document.getElementById("front");
var back = document.getElementById("back");
if (window.widget)
widget.prepareForTransition("ToFront");
front.style.display="block";
back.style.display="none";
if (window.widget)
{
setTimeout('widget.performTransition();', 0);
/** 사용자의 입력을 저장한다. */
var b_year = document.getElementById("b_year").value;
var b_month = document.getElementById("b_month").value;
var b_day = document.getElementById("b_day").value;
widget.setPreferenceForKey(b_year, "b_year");
widget.setPreferenceForKey(b_month, "b_month");
widget.setPreferenceForKey(b_day, "b_day");
}
/** 그래프를 출력한다. */
showGraph();
}
이제 Add handlers & code까지 작업을 완료하였습니다. 작업이 완료 되면 좌측의 Workflow Steps에서 해당 항목의 [Make as Done]을 클릭하면 완료된 작업으로 표시됩니다.
현재 어디까지 작업이 되어 있는지 확인할 수 있습니다. 취소는 [Make as Not Done]을 클릭하시면 됩니다.
4) 위젯 설치 및 실행
다음은 Set attributes 작업입니다. 여기선 변경없이 기본설정 사항을 사용하겠습니다. Attributes 버튼을 클릭하시면, 설정사항을 확인할 수 있습니다.
다음은 Preview default image 입니다. default image는 위젯이 처음 로딩될 때나, 설치 확인 시 나오는 이미지 입니다. 다음은 아이콘 설정인데 이역시 모두 생략하겠습니다.
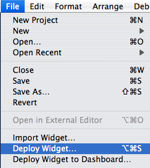
이제 위젯을 사용해 보도록 하겠습니다. 메뉴에서 File을 클릭하면 좌측과 같이 Deploy Widget... 메뉴가 있습니다. 이 메뉴는 작성한 위젯을 위젯 포맷에 맞추어 저장하여 줍니다. 저장된 위젯(디렉토리)을 압축하여 배포하시면 됩니다.
다음의 Deploy Widget to Dashboard... 는 위젯을 지금 사용중인 컴퓨터에 설치하여 줍니다.
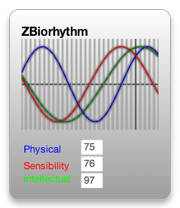
Deploy Widget to Dashboard... 로 제 컴퓨터에서 실행해 본 모습니다. 역시 급조한 만큼 눈에 거슬리는 부분이 많이 있습니다.
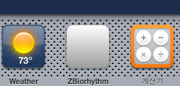
대쉬보드 설정화면에서 하단을 보면, 좌측과 같이 ZBiorhythm의 아이콘이 보입니다. 아이콘을 설정을 하지 않았기 때문에 빈 아이콘으로 보입니다.
3. ToDo...제가 Dashcode를 테스트 삼아 처음 사용해 보면서, 작업한 내역을 그대로 올렸기 때문에 실제 사용 시에는 문제가 작성될 수 있습니다. 아래의 몇 가지 사항들만 추가하면 실제로 사용할 수 있을 것 입니다.
1. 버그 확인 및 수정버그 테스트 없이 한번 실행해 보고 올리는 것이라, 오류가 있을 수 있습니다.
2. 바이오리듬 데이터 확인이전에 언급한대로 다른 언어로 되어 있는 내용을 옮겼기 때문에, 옮기는 중간에 오류가 있을 수도 있습니다.
3. 사용자 입력 확인사용자 생일을 입력시, 숫자인지, 유효한 날짜인지, 모두 입력하였는지 확인하는 소스를 추가 합니다. Dashcode에서 Run할 때 랑 실제 위젯에서 입력창의 크기가 틀렸습니다. 역시 수정하지 않았습니다.
4. 그래프 디자인 변경그래프 배경이나 바이오리듬 곡선등의 색상이나 바탕색, width 및 기타 설정 등을 조절합니다.
5. 날짜 변경front에서 년월을 선택할 수 있도록 합니다.
이상 간단하게 둘러보기를 마치겠습니다. 저도 더 많이 사용해 보고, 어느 정도 알게되면 맛보기란 제목이 아닌 사용하기란 제목으로 다시 한번 제대로 된 위젯을 작성해 보겠습니다.
 만약 영문으로 나오거나, 위의 모습과 틀리더라도 상관 없습니다. 기본적인 사용법은 똑 같으니, 조금만 살펴 보시면 해당 메뉴를 찾을 수 있습니다.
만약 영문으로 나오거나, 위의 모습과 틀리더라도 상관 없습니다. 기본적인 사용법은 똑 같으니, 조금만 살펴 보시면 해당 메뉴를 찾을 수 있습니다. 스퀵을 실행하고 부품이나 안내자 등을 클릭하여 살펴 보면 그림판 또는 Paint Tool이라는 것이 있습니다. 이 아이콘을 더블클릭하거나 바탕의 화면으로 드래그 하면 간단한 페인트 툴이 나옵니다.
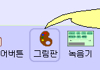
스퀵을 실행하고 부품이나 안내자 등을 클릭하여 살펴 보면 그림판 또는 Paint Tool이라는 것이 있습니다. 이 아이콘을 더블클릭하거나 바탕의 화면으로 드래그 하면 간단한 페인트 툴이 나옵니다.
 이제 핸들을 위해서 다시 그림판을 실행하고 좌측과 같이 핸들을 적당히 그립니다. 핸들도 자동차와 동일하게 그리기가 완료되면 KEEP 버튼을 클릭합니다.
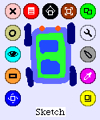
이제 핸들을 위해서 다시 그림판을 실행하고 좌측과 같이 핸들을 적당히 그립니다. 핸들도 자동차와 동일하게 그리기가 완료되면 KEEP 버튼을 클릭합니다. 이제 차에다 마우스 오른쪽 버튼을 클릭하면, 좌측과 같이 오브젝트 주위에 원모양의 작은 버튼 들이 나옵니다.
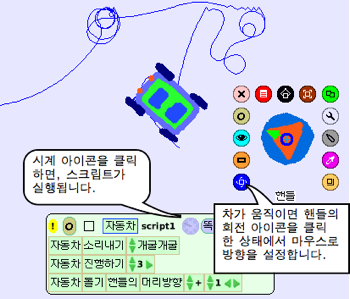
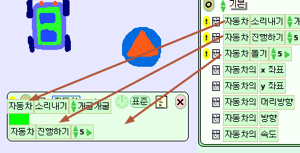
이제 차에다 마우스 오른쪽 버튼을 클릭하면, 좌측과 같이 오브젝트 주위에 원모양의 작은 버튼 들이 나옵니다. 스크립트 뷰어에서 좌측과 같이 붉은 사각형 영역의 이름 부분을 더블 클릭하면, 이름을 수정할 수 있습니다. Sketch라고 기본으로 나온 이름을 삭제하고 자동차로 입력한 후 [Enter]를 칩니다.
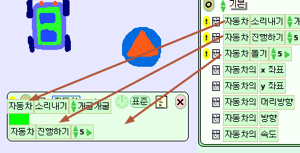
스크립트 뷰어에서 좌측과 같이 붉은 사각형 영역의 이름 부분을 더블 클릭하면, 이름을 수정할 수 있습니다. Sketch라고 기본으로 나온 이름을 삭제하고 자동차로 입력한 후 [Enter]를 칩니다.  이제 자동차에 관한 새로운 스크립트를 만들기 위해, 좌측과 같이 [자동차][빈 스크립트]를 마우스로 드래그 하여 빈공간에 가져다 놓습니다.
이제 자동차에 관한 새로운 스크립트를 만들기 위해, 좌측과 같이 [자동차][빈 스크립트]를 마우스로 드래그 하여 빈공간에 가져다 놓습니다.
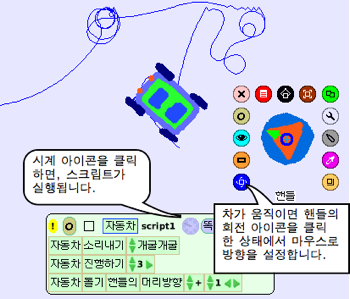
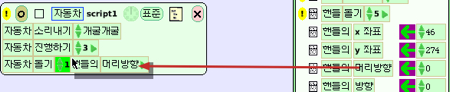
 이번에는 핸들을 마우스 오른쪽 버튼을 클릭하고, 제어버튼들이 나오면 위와 같이 눈모양의 뷰어열기를 클릭합니다.
이번에는 핸들을 마우스 오른쪽 버튼을 클릭하고, 제어버튼들이 나오면 위와 같이 눈모양의 뷰어열기를 클릭합니다.
 붉은 화살표가 가르키는 좌측의 아이콘은 현재 뷰어에서 보여지는 오브젝트 입니다. 오른쪽 파란 화살표가 가르키는 자동차를 클릭하여 자동차 스크립트를 오픈합니다.
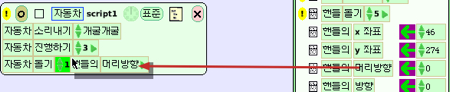
붉은 화살표가 가르키는 좌측의 아이콘은 현재 뷰어에서 보여지는 오브젝트 입니다. 오른쪽 파란 화살표가 가르키는 자동차를 클릭하여 자동차 스크립트를 오픈합니다. 기본으로 되어 있는 곳을 클릭하여 좌측과 같이 펜 사용을 선택합니다. [자동차의][펜 내리기]를 예로 선택합니다.
기본으로 되어 있는 곳을 클릭하여 좌측과 같이 펜 사용을 선택합니다. [자동차의][펜 내리기]를 예로 선택합니다.