정확히 언제부터인지는 모르겠지만 현 버젼(1.4)의 스크래치는 42001 포트를 이용한 소켓통신으로 양방향으로 데이터를 전송할 수 있습니다. 이를 이용해서 티스토리에 댓글이 추가되었을때 스크래치에서 알려주는 간단한 샘플을 만들어 보겠습니다.
1. 스크래치
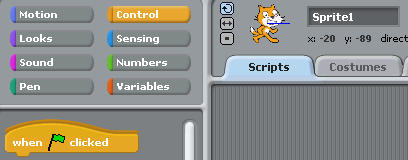
1) 원격 센서 연결 활성화
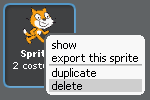
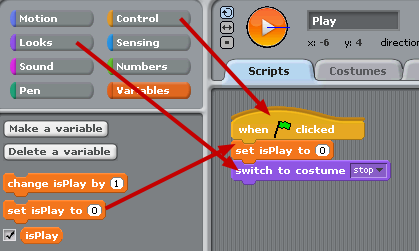
 소켓 통신을 위해서는 스크래치의 관찰 항목 하단의 '센서의 버튼누르기' 명령어 블럭을 마우스로 우클릭합니다. 나오는 메뉴중에 '원격 센서 연결 활성화'를 클릭하고 '원격 센서 연결 켜기' 대화상자가 뜨면 확인 버튼을 클릭합니다. 이로써 스크래치가 소켓통신이 가능한 상태가 됩니다.
소켓 통신을 위해서는 스크래치의 관찰 항목 하단의 '센서의 버튼누르기' 명령어 블럭을 마우스로 우클릭합니다. 나오는 메뉴중에 '원격 센서 연결 활성화'를 클릭하고 '원격 센서 연결 켜기' 대화상자가 뜨면 확인 버튼을 클릭합니다. 이로써 스크래치가 소켓통신이 가능한 상태가 됩니다.
2) 메시지 생성
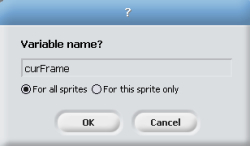
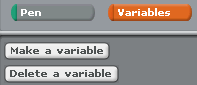
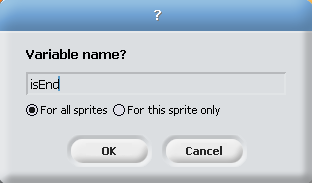
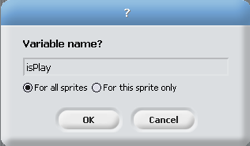
 다음은 메시지를 생성합니다. 제어 메뉴의 '방송하기' 명령어 블록을 우클릭하여 '새로 만들기...'를 클릭합니다. 메시지의 이름에 new_cmt를 입력하고 확인 버튼을 클릭합니다.
다음은 메시지를 생성합니다. 제어 메뉴의 '방송하기' 명령어 블록을 우클릭하여 '새로 만들기...'를 클릭합니다. 메시지의 이름에 new_cmt를 입력하고 확인 버튼을 클릭합니다.
3) 스크립트
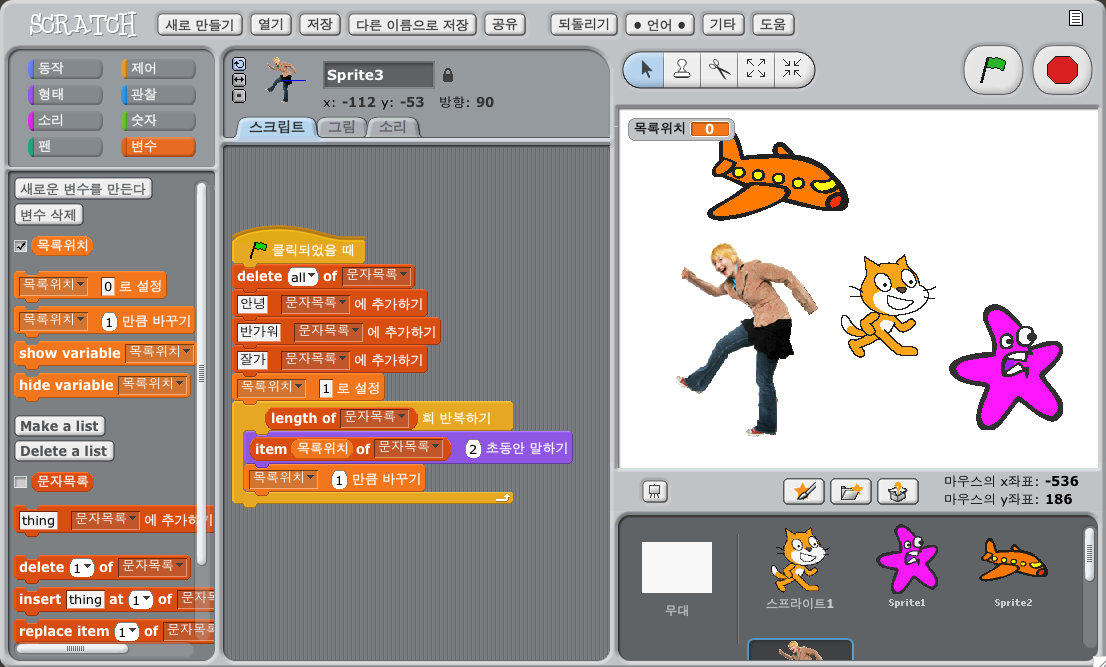
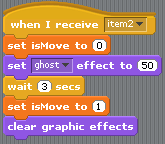
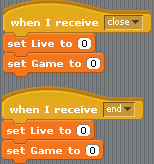
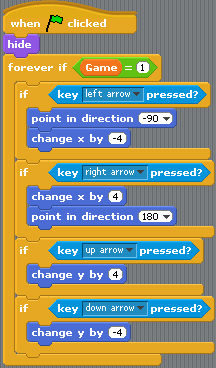
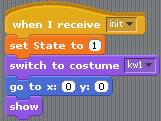
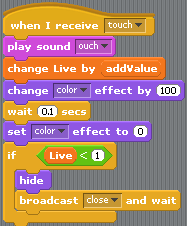
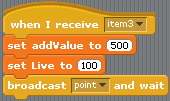
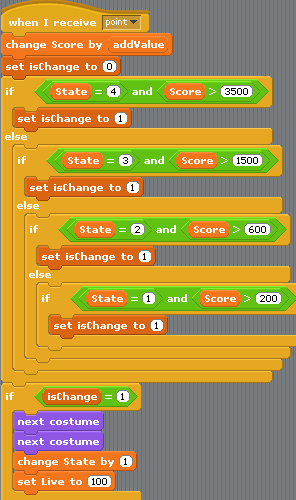
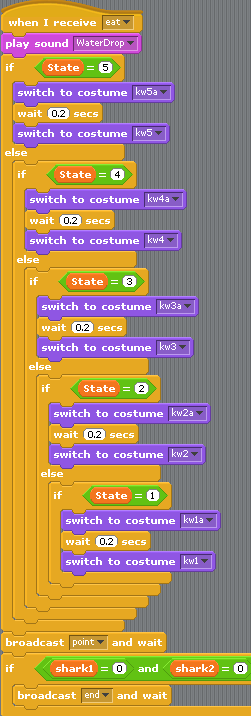
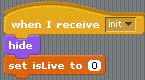
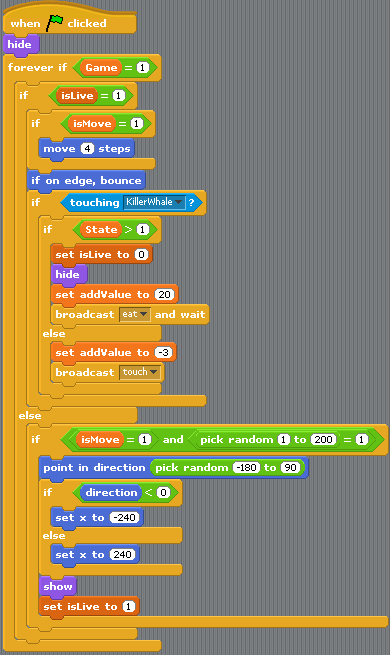
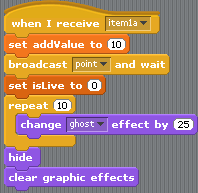
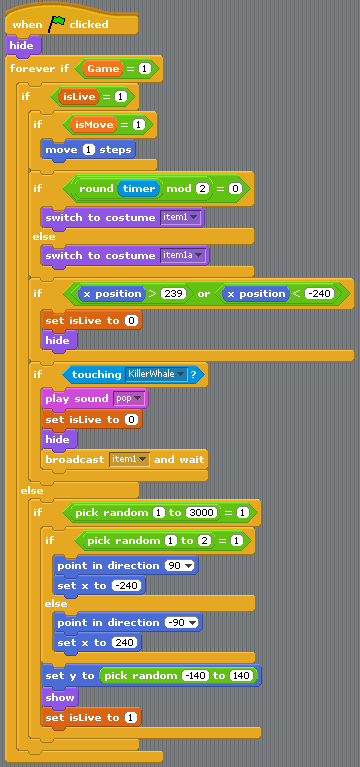
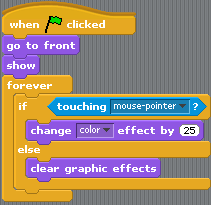
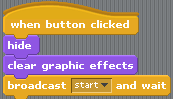
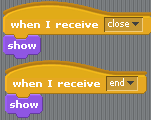
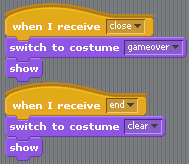
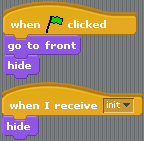
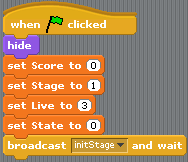
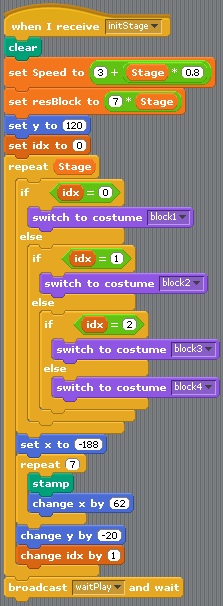
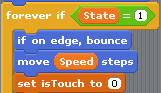
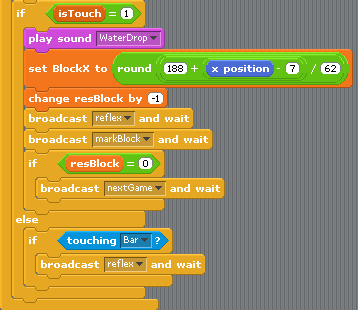
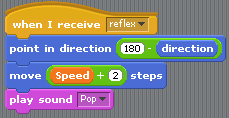
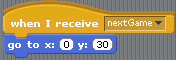
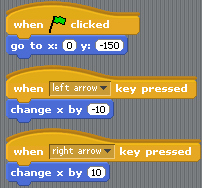
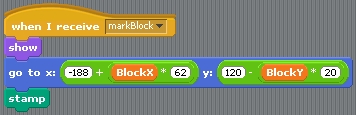
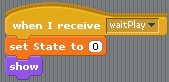
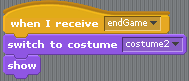
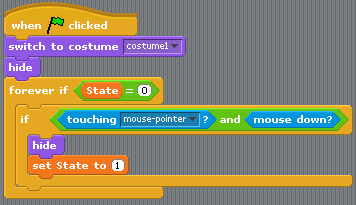
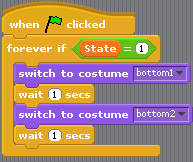
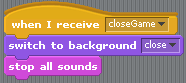
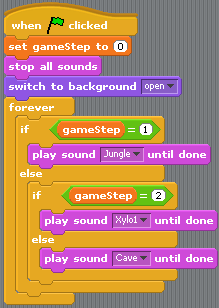
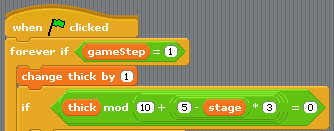
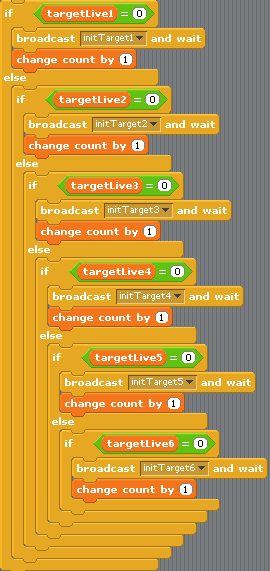
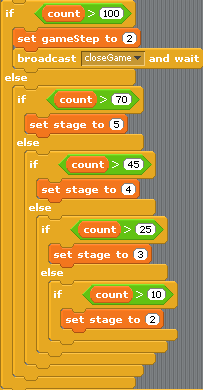
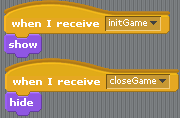
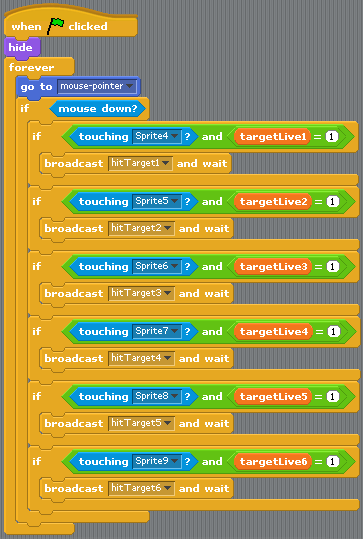
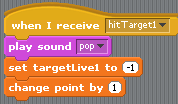
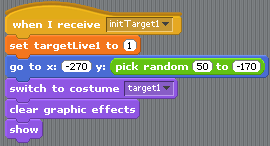
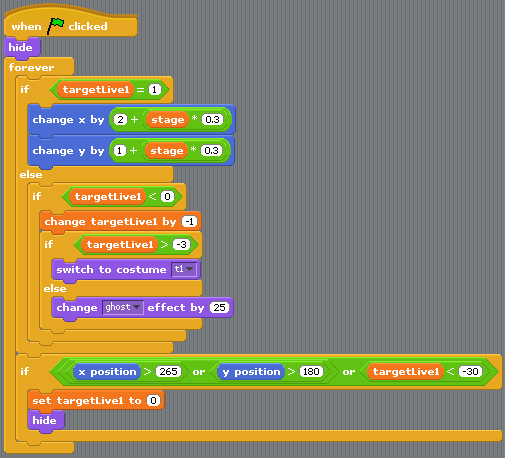
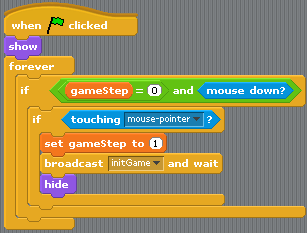
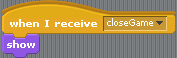
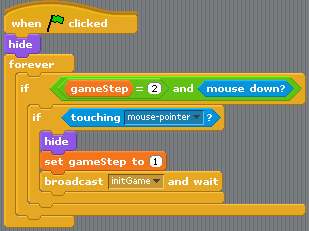
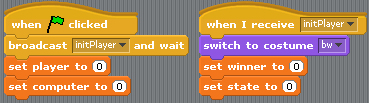
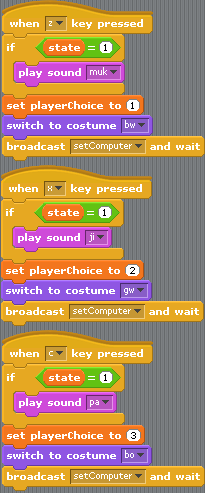
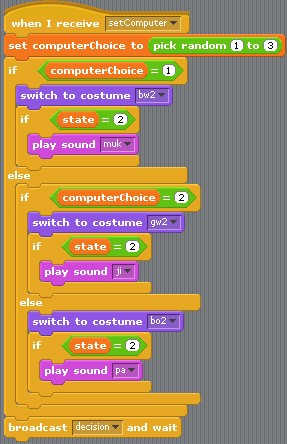
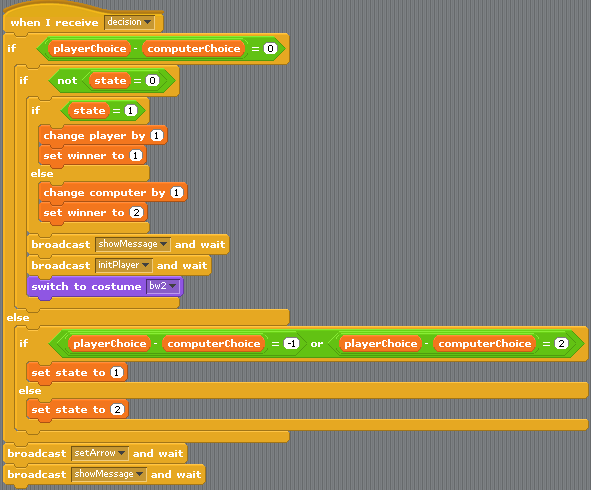
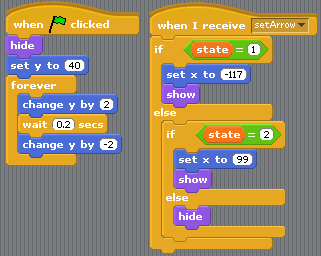
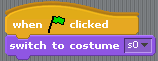
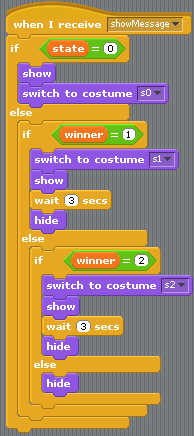
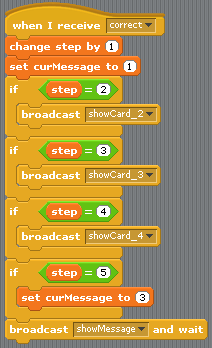
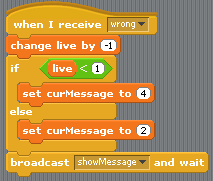
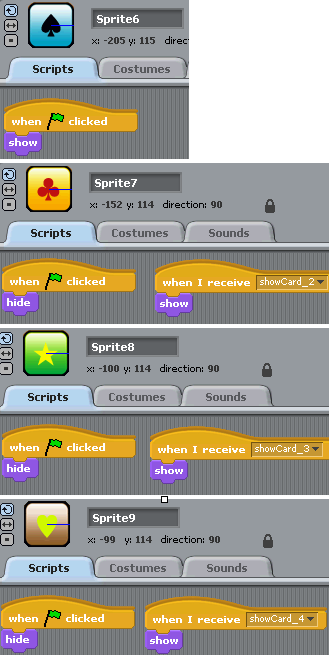
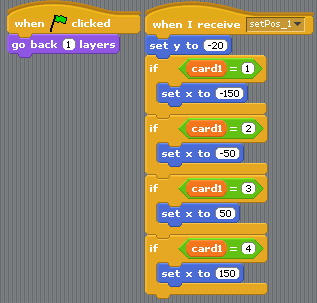
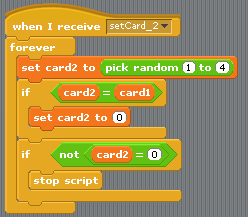
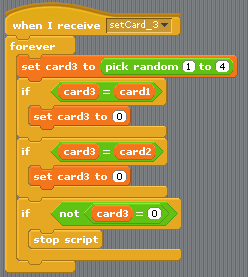
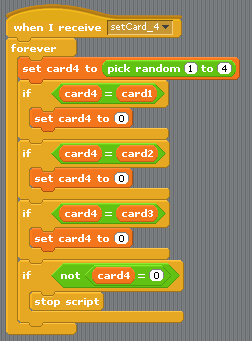
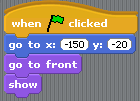
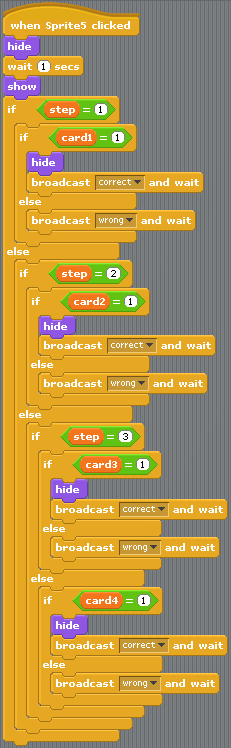
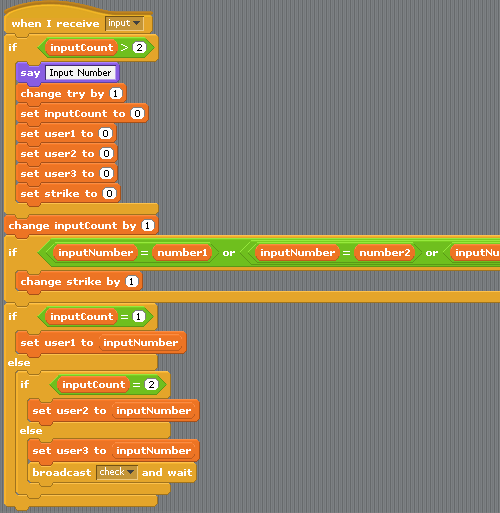
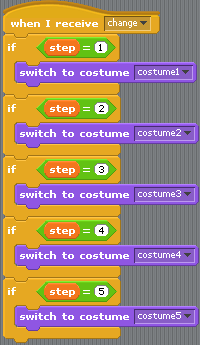
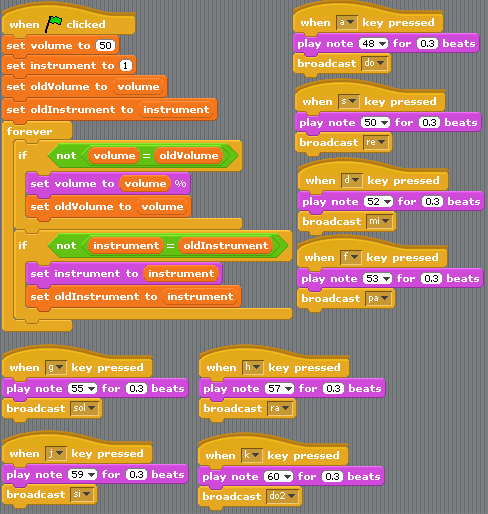
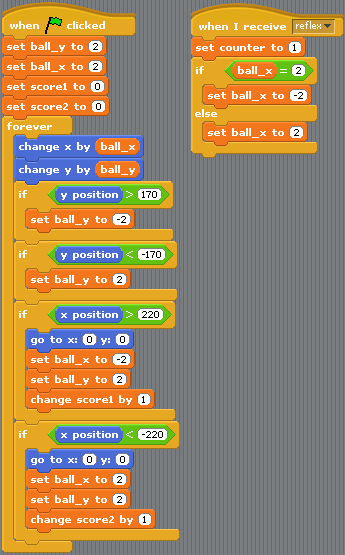
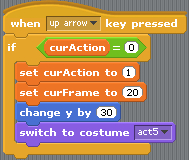
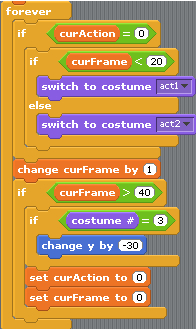
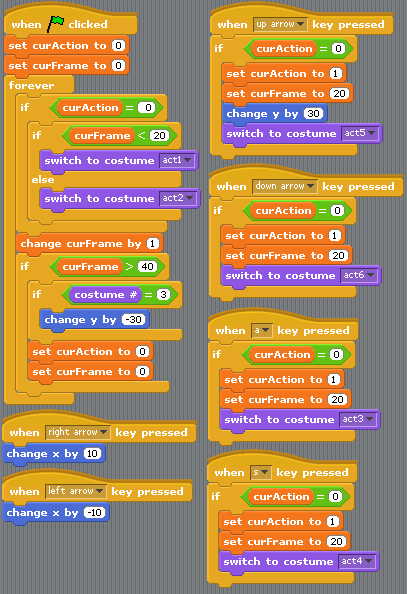
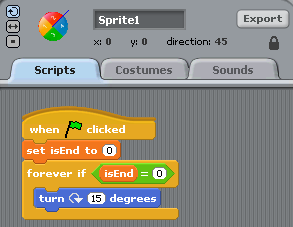
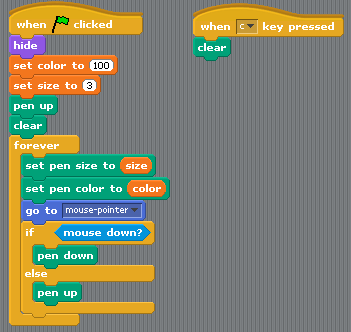
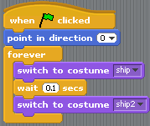
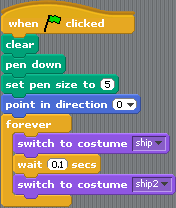
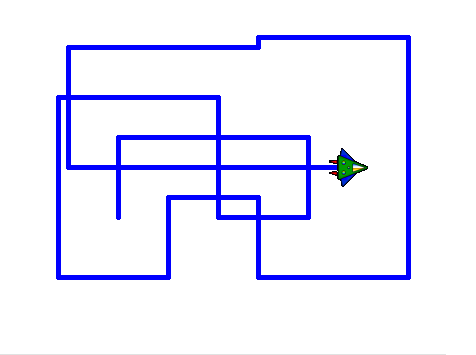
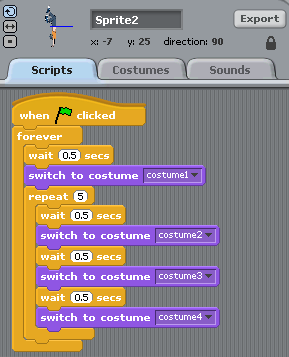
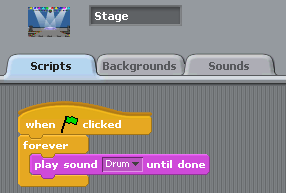
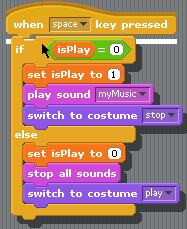
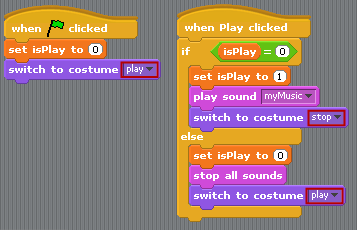
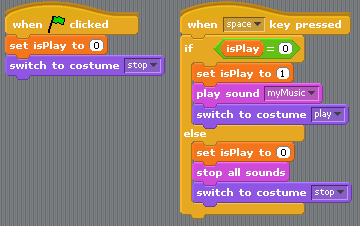
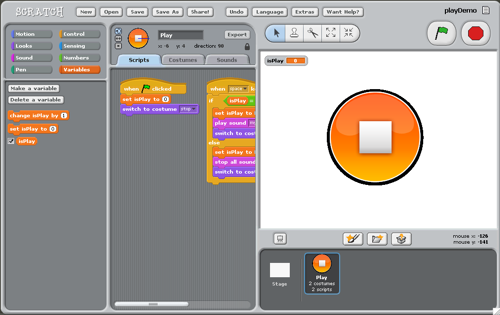
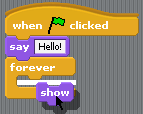
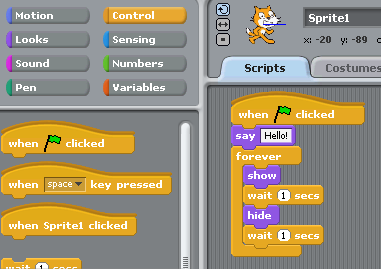
아래와 같이 스크립트창에서 명령어 블럭을 배열합니다. 캡쳐 이미지는 파이썬으로 부터 enw_cmt 메시지를 수신했을 때 동작하는 모습입니다.

2. 테스트 코드
1) 코드
스크래치가 준비되었으면 파이썬을 이용하여 테스트를 해볼 수 있는 간단한 코드를 작성해 보겠습니다. 에디터에서 아래의 소스를 입력하고 scratch.py로 저장합니다. 터미널에서 'chmod +x scratch.py' 명령을 실행하여 파일이 실행 가능하도록 권한을 변경합니다.
2) 테스트
스크래치가 실행된 상태에서 위의 파이썬 코드를 실행합니다. 처음 한번은 새로운 메시지가 왔다는 이벤트를 보냅니다. 파이썬 시작후에 스크래치에서 'new_cmt' 메시지를 수신하고 해당 블럭이 실행되는 것을 확인하실 수 있습니다.

간단한 테스트 코드를 만들어 보았는데 위와 반대로 스크래치에서 보내는 메시지를 파이썬에서 수신도 가능합니다. 이를 이용하면 스크래치에서 트위터에 글을 내보내는 등 다른 어플리케이션들과 연동하여 다양한 방법으로 스크래치의 활용이 가능합니다. 아래의 파일을 클릭하여 위의 스크래치와 파이썬의 소스를 다운로드 받으실 수 있습니다.
1. 스크래치
1) 원격 센서 연결 활성화

2) 메시지 생성

3) 스크립트
아래와 같이 스크립트창에서 명령어 블럭을 배열합니다. 캡쳐 이미지는 파이썬으로 부터 enw_cmt 메시지를 수신했을 때 동작하는 모습입니다.

2. 테스트 코드
1) 코드
스크래치가 준비되었으면 파이썬을 이용하여 테스트를 해볼 수 있는 간단한 코드를 작성해 보겠습니다. 에디터에서 아래의 소스를 입력하고 scratch.py로 저장합니다. 터미널에서 'chmod +x scratch.py' 명령을 실행하여 파일이 실행 가능하도록 권한을 변경합니다.
- #!/usr/bin/python
- # -*- coding: utf-8 -*-
- import socket, httplib, re, time
- from array import array
- DELAY_SEC = 5
- SCRATCH_PORT = 42001
- def sendToScratch():
- sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
- sock.connect(('127.0.0.1', SCRATCH_PORT))
- msg = 'broadcast "new_cmt"'
- sdata = array('c', [chr(0), chr(0), chr(0), chr(len(msg)&0xFF)])
- sock.send(sdata.tostring() + msg)
- sock.close()
- prevComment = ""
- while True:
- webClient = httplib.HTTPConnection("www.cocoadev.co.kr")
- webClient.request("GET", "/")
- response = webClient.getresponse()
- rdata = response.read()
- webClient.close()
- result = re.search("/[0-9]*#comment[0-9]*", rdata)
- curComment = result.group(0)
- if curComment != prevComment:
- print ">> New comment"
- prevComment = curComment
- sendToScratch()
- else:
- print "-- No new comment"
- time.sleep(DELAY_SEC)
2) 테스트
스크래치가 실행된 상태에서 위의 파이썬 코드를 실행합니다. 처음 한번은 새로운 메시지가 왔다는 이벤트를 보냅니다. 파이썬 시작후에 스크래치에서 'new_cmt' 메시지를 수신하고 해당 블럭이 실행되는 것을 확인하실 수 있습니다.

간단한 테스트 코드를 만들어 보았는데 위와 반대로 스크래치에서 보내는 메시지를 파이썬에서 수신도 가능합니다. 이를 이용하면 스크래치에서 트위터에 글을 내보내는 등 다른 어플리케이션들과 연동하여 다양한 방법으로 스크래치의 활용이 가능합니다. 아래의 파일을 클릭하여 위의 스크래치와 파이썬의 소스를 다운로드 받으실 수 있습니다.
'프로그래밍 강좌 > 스크래치' 카테고리의 다른 글
| 스크래치 1.3 업그레이드 (6) | 2008.09.23 |
|---|---|
| 5.3 [고급] 범고래 봉봉 게임 (10) | 2008.07.18 |
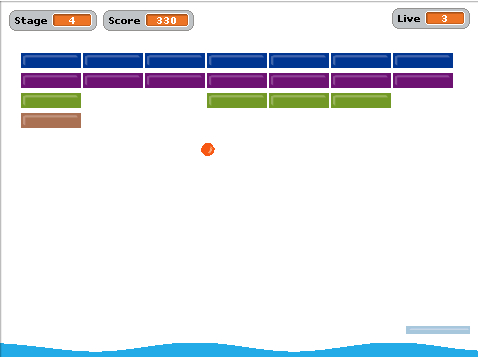
| 5.2 [고급] 벽돌깨기 게임 (0) | 2008.07.13 |
| 5.1 [고급] 클레이 사격 게임 (0) | 2008.06.24 |
| 4.7 [중급] 묵찌빠 게임 (0) | 2008.06.16 |





 scratch.zip
scratch.zip